3.6. Interactivitat amb el món físic: introducció a ED1
3.6.5. Exemple: treballem amb sensors
Fins ara heu vist com treballar amb els actuadors o outputs de la placa ED1, és a dir, la seva pròpia pantalla. Ara comenceu a treballar i experimentar amb sensors o inputs. Com heu vist al començament d’aquest apartat, l’interessant dels microcontroladors com l’ED1 és que us permet interactuar amb el món físic gràcies als sensors incorporats al microcontrolador o bé amb sensors externs que hi pugueu afegir.
Integrat a l’ED1 trobem un sensor que ens indica (retorna) la inclinació de la placa. Farem una primera activitat senzilla per tal d’aprendre com funciona aquest sensor.
Podeu copiar el codi següent o carregar-lo de Arxiu > Obre > Exemples > Balance.ubp
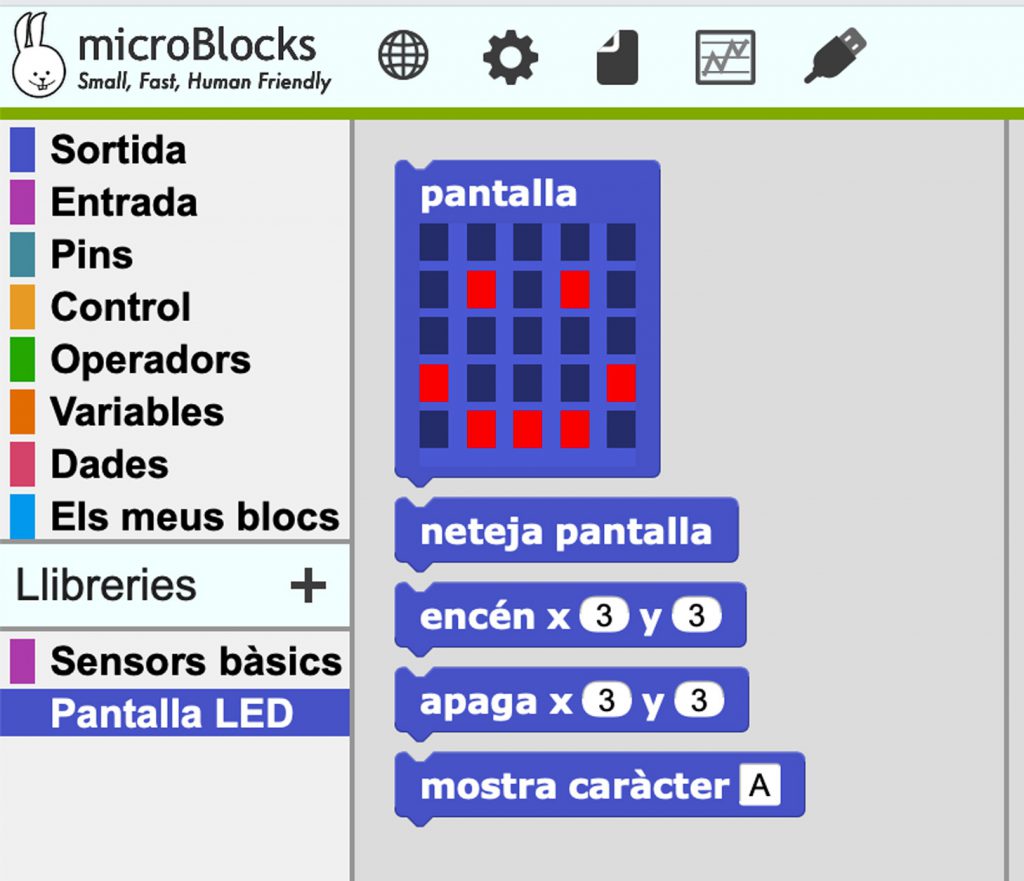
Com veureu, el projecte ha importat directament les llibreries «Sensors bàsics» i «Pantalla LED» que es faran servir al codi. Quan desem un codi a MicroBlocks que utilitza una llibreria concreta, en tornar-lo a obrir s’importa directament. En aquest cas, per pintar a la pantalla de la nostra ED1, ho farem a través de la llibreria «Pantalla LED» i no la TFT com hem fet servir a l’apartat anterior.
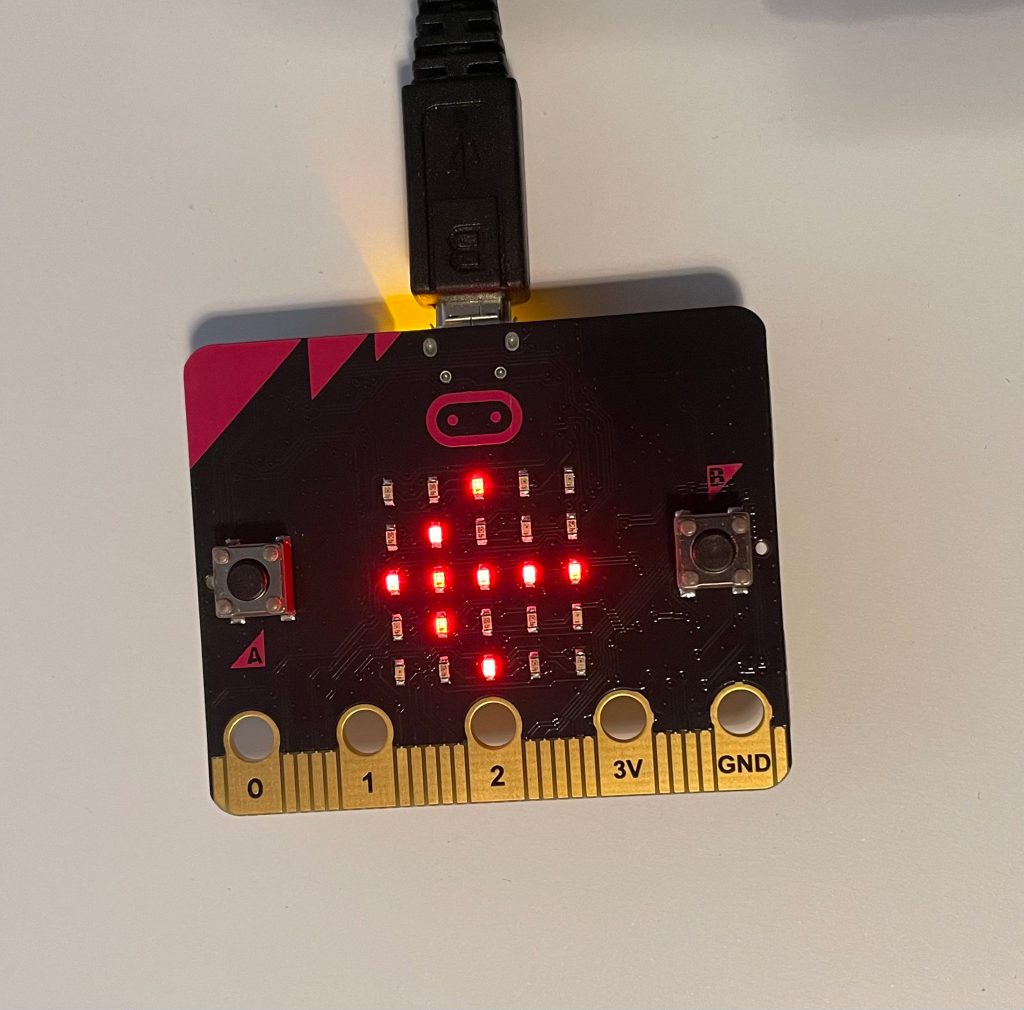
La diferència principal entre aquestes dues llibreries per pintar la pantalla és que estan fetes per components diferents. La TFT ens permet fer servir una pantalla de cristall líquid, com la que té la nostra ED1, i a la qual podem mostrar gràfics complexos com imatges o dibuixos. Les pantalles LED, en canvi, són pantalles compostes per matrius de mòduls LED limitats. Aquí teniu una imatge d’exemple d’una placa micro:bit amb una matriu de LED mostrant el dibuix d’una fletxa:

Quan importeu la llibreria, si hi cliqueu a sobre, veureu que en els seus blocs importats hi apareix el bloc «pantalla» que correspon a la distribució de la matriu de LED de la imatge anterior:

Amb la llibreria «Pantalla LED» podem treballar amb la pantalla TFT de l’ED1 com si fos una pantalla LED. El que fa aquesta llibreria és dividir la pantalla TFT de l’ED1; el resultat de la divisió és una matriu de 5×5 «píxels». Més endavant, veureu com aquests «píxels» són en realitat uns quadrats força més grans que un píxel real.
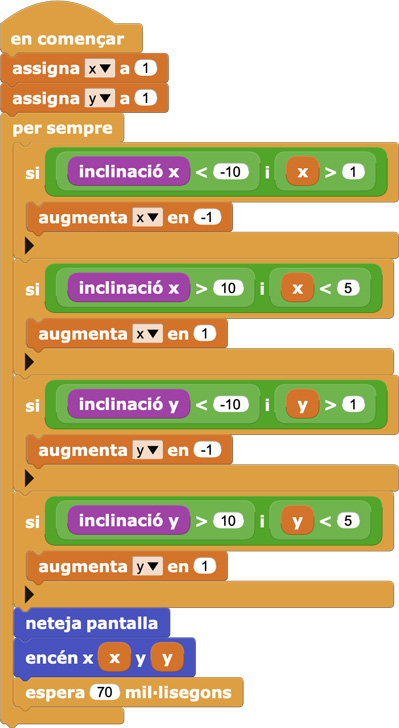
Al codi Balance.ubp, veurem la programació següent:

El codi utilitza la llibreria Pantalla LED per «encendre» un LED de la matriu simulada a la pantalla TFT de l’ED1 (que nosaltres veurem com un quadrat verd), i moure’l per la pantalla en X i Y segons la inclinació de la placa. Podeu moure la placa per veure la interacció amb el sensor.

Ara us proposem una segona activitat una mica més complexa fent servir aquest sensor, on deformarem un polígon de forma dinàmica amb la inclinació de la placa. Els vèrtexs del polígon canvien en sacsejar la placa.
En el vostre entorn de MicroBlocks, podeu carregar el codi de Arxiu > Obre > Exemples > by board > Citilab ED1 and M5Stack > Dynamic Polygons.ubp
Per accedir als sensors interns de la placa, heu de treballar amb els mòduls de la secció «Sensors bàsics» de la secció de llibreries (no cal que descarregueu llibreries, ja venen per defecte com a l’exemple anterior).
Com que és un codi relativament complex, repassarem què fa cada part dels blocs. No patiu si no l’enteneu completament en aquest punt del curs, ja que es tracta d’un programa avançat. No obstant això, ens serveix per presentar les capacitats més complexes de MicroBlocks i ED1, i us recomanem tornar a revisar l’exemple més endavant.
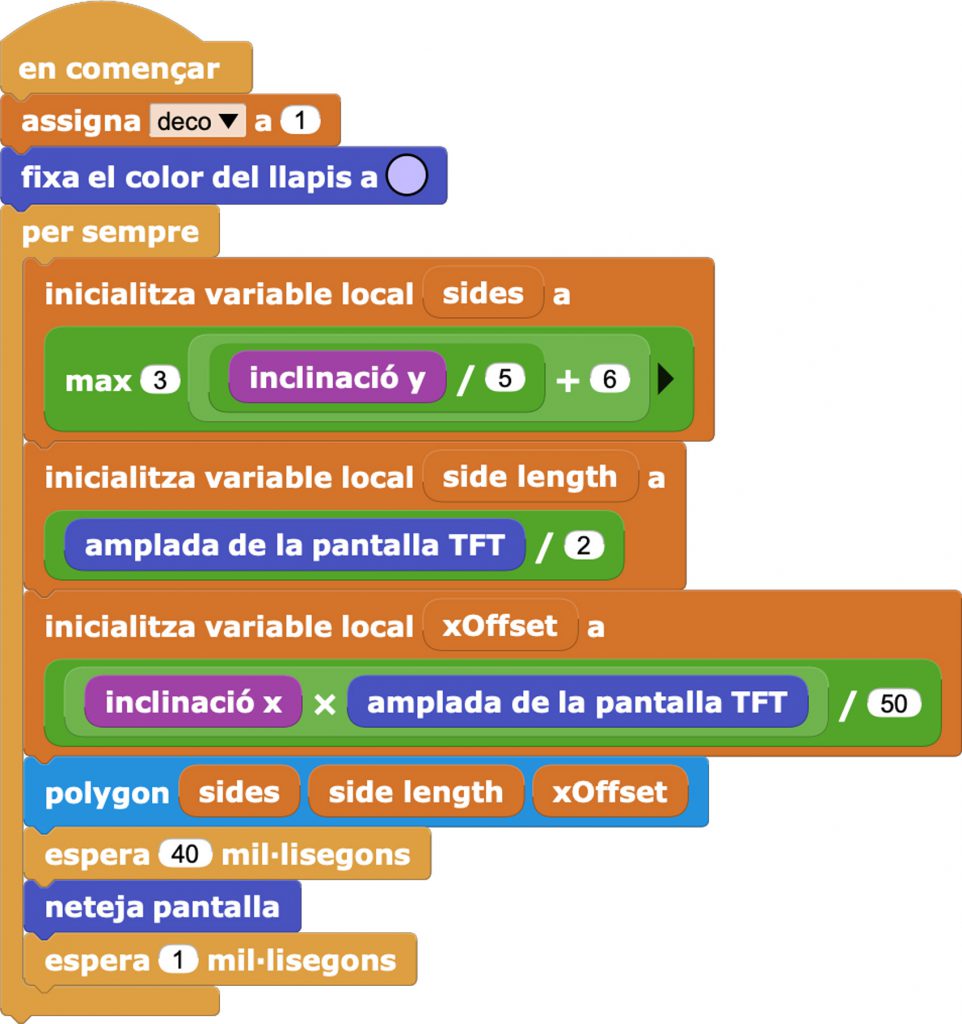
El programa té dues parts diferenciades: els blocs de la dreta, que generen el polígon, i els de l’esquerra que són accions associades a algunes interaccions concretes.

La part de generació del polígon (dreta), comença per iniciar, als dos primers blocs, les variables de mida i color del polígon.
Després, es crea un bucle que s’executa per sempre, on trobem tres accions principals abans de dibuixar el polígon:
- La primera detecta la inclinació Y de la placa i transforma aquesta inclinació en el número de sides o cares del polígon.

- La segona assigna el mida de les cares perquè s’ajustin a la mida de la pantalla. El mínim és un triangle, el màxim és 100/5 + 6 = 26, gairebé un cercle.

- La tercera col·loca el polígon al centre de la pantalla. El polígon es va movent per aquest eix en funció de la inclinació X.

La part més complicada és el càlcul de la distància per a cada pas i així aconseguir que el polígon no surti de la pantalla.
També tenim un bloc personalitzat, que hem anomenat polygon, que dibuixa el polígon a partir de l’actualització de les variables corresponents al nombre de cares, mida i posició (sides, size i xoffset). Per veure la definició del dibuix del polígon, pots clicar amb el botó dret a sobre del bloc polygon i et sortirà l’opció de «mostra la definició del bloc» que obrirà el codi que dibuixa el polígon.

Dins del bloc polygon, hi trobem també un bloc personalitzat anomenat decoration, que s’ocupa de la decoració dels polígons (els puntets que uneixen les línies).
