3.4. Què necessitareu?
3.4.5. Exercici 4: mosaics generatius i interactius

En aquest exercici us proposem programar mosaics generatius i afegir-hi certa interactivitat. Començareu dibuixant-los, després afegireu la possibilitat d’interactuar amb el ratolí, i finalment explorareu la idea de fer sevir dissenys creats fora de Snap! (a partir de fotografies, dibuixos, etc.).
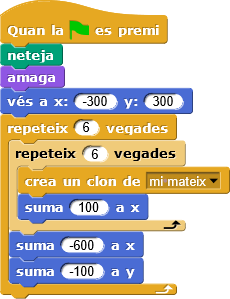
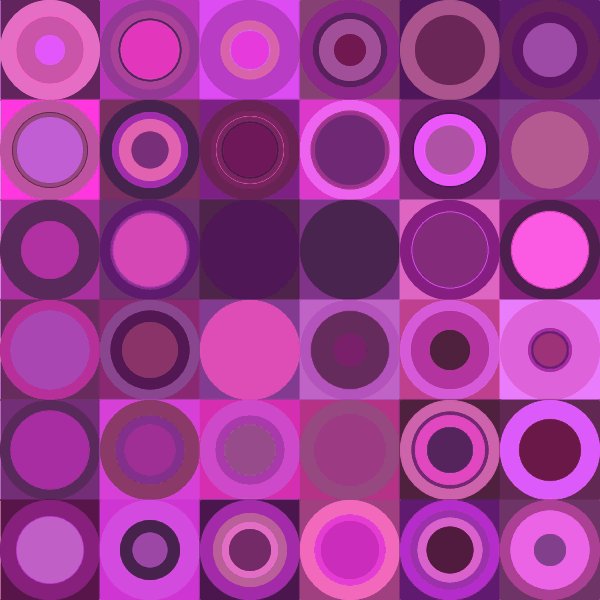
Podeu començar imaginant un mosaic amb lloses quadrades, cadascuna d’un color diferent. Pensant ja en la interactivitat, en comptes de treballar amb un sol personatge que dibuixi tots els quadrats i els pinti, treballareu amb clons. A l’exemple compartit (tot el codi aquí), teniu un escenari de 600 x 600 píxels, i el mosaic té sis files i sis columnes. Així doncs, les files i columnes tenen mida 100. Fareu servir un doble bucle per anar creant clons del vostre personatge i situar-los al vèrtex superior esquerre de cadascuna de les lloses.

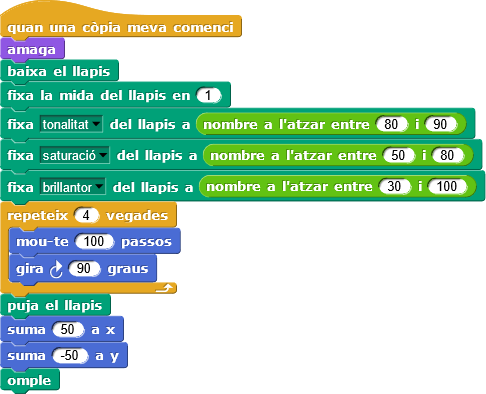
A partir d’aquí, caldrà programar què passa quan comença a executar-se cada clon. En el vostre exemple fareu que cada clon dibuixi un quadrat (la llosa) de 100 x 100. Fixareu el color de manera aleatòria, jugant amb els valors de tonalitat, saturació i brillantor. Un cop dibuixat el quadrat, caldrà que el pinteu del mateix color. Ho podeu fer amb la instrucció «omple». Això vol dir que primer haureu de situar el clon dins del quadrat, ja que quan acaba de dibuixar-lo torna a estar en el punt inicial (sobre la línia) i, per tant, la instrucció omplir no funcionaria. A l’exemple, pugeu el llapis i us moveu 50 punts cap a la dreta i 50 punts cap a baix (així estareu al centre). És important recordar-vos de pujar el llapis, ja que si no, encara que us mogueu cap a l’interior del quadrat, seguireu estant sobre la línia que dibuixeu i omplir no funcionarà.


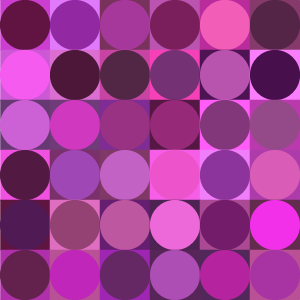
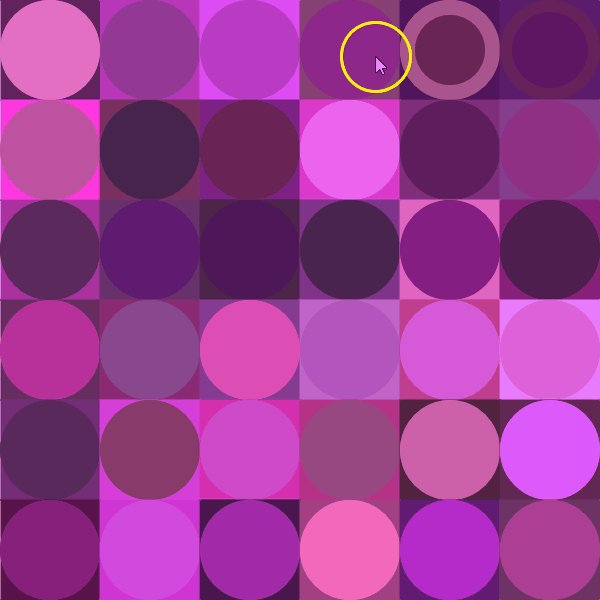
Cada cop que cliqueu la bandera verda el mosaic serà diferent, però els colors seran semblants a causa dels llindars que s’han fet servir en triar la tonalitat, saturació i brillantor.
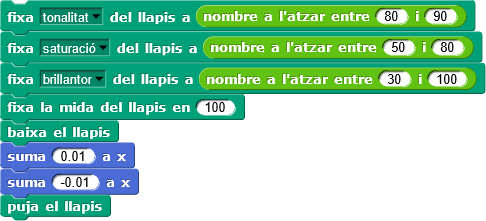
Ara podeu continuar dibuixant un cercle de diàmetre 100 a dins de cada una de les lloses del mosaic. Cada clon ja està situat al centre del quadrat, així que fer els cercles és molt senzill, només heu de continuar el codi fent que torni a fixar un color aleatori, i que baixi i pugi el llapis (havent fixat la mida del llapis a 100). De fet, amb Snap!, quan voleu fer un punt, sigui de la mida que sigui, no n’hi ha prou de baixar i pujar el llapis. Cal que, un cop baixat, feu un petit moviment. Per això, a l’exemple, s’augmenta la X en 0,01, i es torna a disminuir tot seguit.


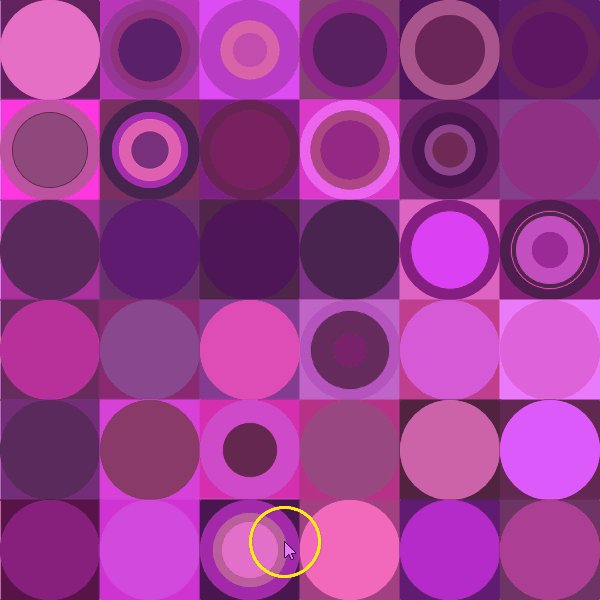
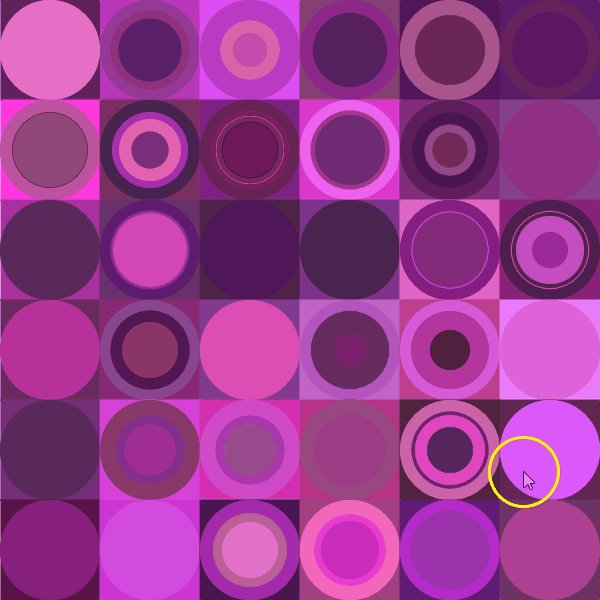
Fins aquí, el que heu fet és dibuixar un mosaic amb quadrats i cercles, amb colors aleatoris però d’una gamma cromàtica propera. Ara, hi afegireu interactivitat. La idea és que quan passeu el ratolí per sobre del mosaic, aquest vagi canviant. En concret, fareu que quan el ratolí estigui sobre una llosa, aquesta dibuixi un nou cercle, de mida i colors aleatoris, però més petit que el primer cercle que ha pintat.
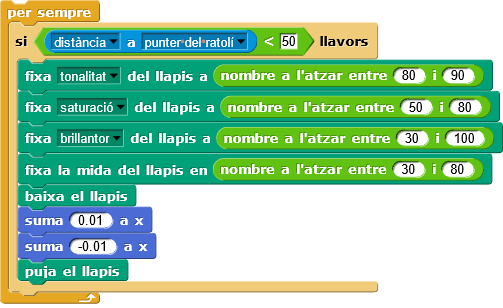
Això ho fareu amb un bucle per sempre, un condicional i un bloc del menú sensors: «distància a punter del ratolí». Com que els clons encara estan al centre de cada llosa, per detectar si el ratolí està sobre la llosa, haureu de controlar quan la distància entre el clon i el ratolí sigui menor de 50.
Després, senzillament torneu a fixar un nou color aleatori, i torneu a pintar un cercle, donant al llapis una mida aleatòria menor de 100.


Us proposem que, amb aquesta idea, construïu el vostre propi mosaic, canviant la mida, les formes, els colors, i jugant amb altres maneres de fer-lo interactiu. Per exemple, podríeu pensar com combinar el mosaic amb música.
Un tema que també podeu explorar és fer servir imatges pròpies per fer les lloses. És a dir, en comptes de dibuixar les formes amb Snap!, podeu treballar amb una fotografia o un dibuix que hàgiu fet, tallant-lo en imatges més petites (amb algun editor gràfic) i després obrint cada imatge com un personatge dins de Snap!, col·locant-los en forma de graella. Cada personatge podria tenir diferents «vestits» o li podríeu modificar el color o la transparència jugant amb els efectes del menú «aparença». Tot seguit en teniu un exemple de Genoma poético.
