5.4. Poesía experimental
5.4.3. Ejercicio 2: poesía e imagen

Este ejercicio propone mezclar el letrismo con la generación de imágenes a partir de fotografías. La propuesta es similar a la del ejercicio 4.5.4, pero en vez de pintar haciendo círculos, pintaremos usando letras.
La idea es abrir una foto como personaje dentro de Snap!, moverse por encima con un personaje que es una letra y hacer estampaciones. El personaje-letra se estampará con un nivel de transparencia proporcional al brillo de la fotografía en ese punto concreto. El personaje tiene un «vestido» para cada letra del abecedario, y lo estamparemos reproduciendo un verso que habremos elegido previamente.
Empezaremos creando los personajes. Si queremos tener un personaje-letra, con todos los caracteres del abecedario como vestidos, podemos aprovechar el personaje del proyecto que compartimos, donde encontraremos todo el código que comentaremos a partir de aquí.
En el proyecto tenemos un escenario de 600 x 600 píxeles, y tenemos tres personajes:
- La letra (negra con fondo transparente).
- Un cuadrado negro, del mismo tamaño que la letra.
- Una foto en blanco y negro (en este ejemplo, el mismo retrato de Walt Whitman que usamos en el ejercicio 4.5.4).
En cada punto donde queramos estampar una letra, primero estamparemos un cuadrado. De esta manera podremos jugar con la transparencia de ambos elementos y crear efectos más interesantes.
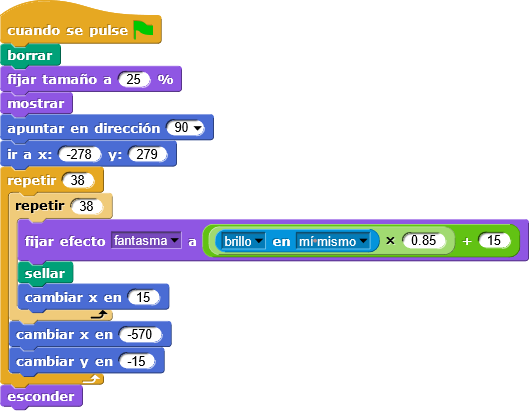
Podemos empezar por estampar los cuadrados, siguiendo una cuadrícula que construiremos con dos bucles. Para saber el brillo de la foto en el punto donde nos encontramos, podemos utilizar la misma instrucción del menú «sensores» que en el ejercicio 4.5.4: «brillo en mí mismo».
Dependiendo de este brillo, estamparemos el cuadrado con más o menos transparencia. Imaginemos que queremos que cuando el brillo sea máximo (100), la transparencia también sea máxima (100); pero cuando el brillo sea mínimo (0), la transparencia sea 15 (para que el cuadrado no desaparezca por completo).
Esto lo podemos hacer con bloques matemáticos del menú operadores:
![]()
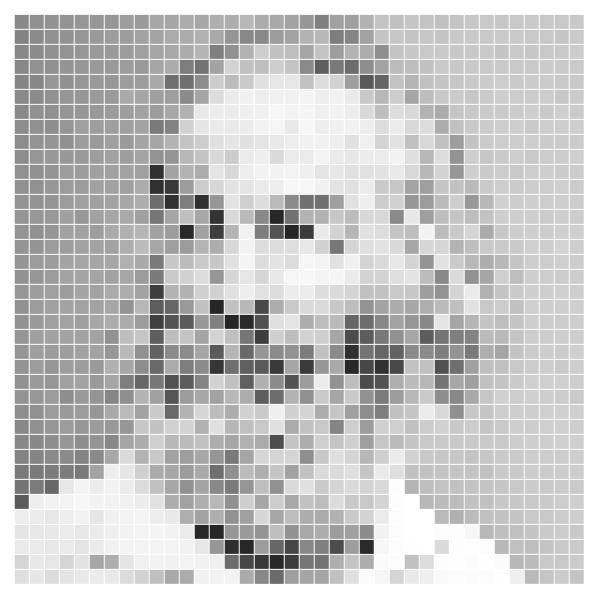
El programa entero y el efecto que produce serían:


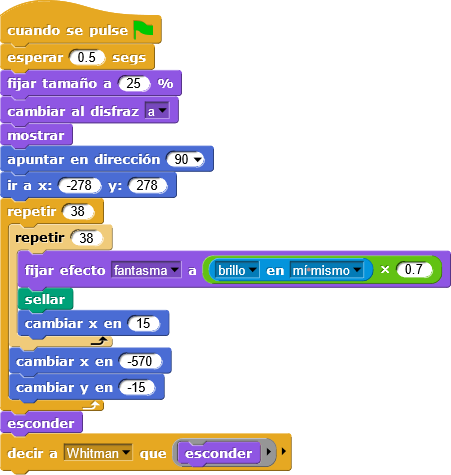
Como podemos ver, no hemos hecho más que crear una versión pixelada de la foto. Ahora, encima de cada uno de estos cuadros pondremos una letra. Deberemos programar el personaje-letra, siguiendo exactamente la misma estructura de programa anterior, pero podemos intentar variar la transparencia de la letra siguiendo unos parámetros un poco diferentes. En el ejemplo, lo que hacemos es que el brillo de la letra sea el 70 % del brillo de ese punto de la foto. Debemos esperar 0,5 segundos para comenzar, para que las letras se estampen después de los cuadrados (y así queden encima).
Fijémonos, también, que cuando hayamos terminado, tenemos que pedirle al personaje de la foto (Whitman) que se esconda, porque de lo contrario no veríamos lo que hemos estampado.


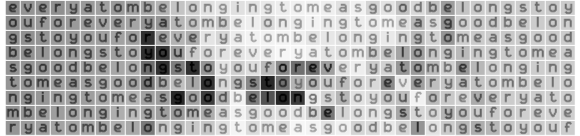
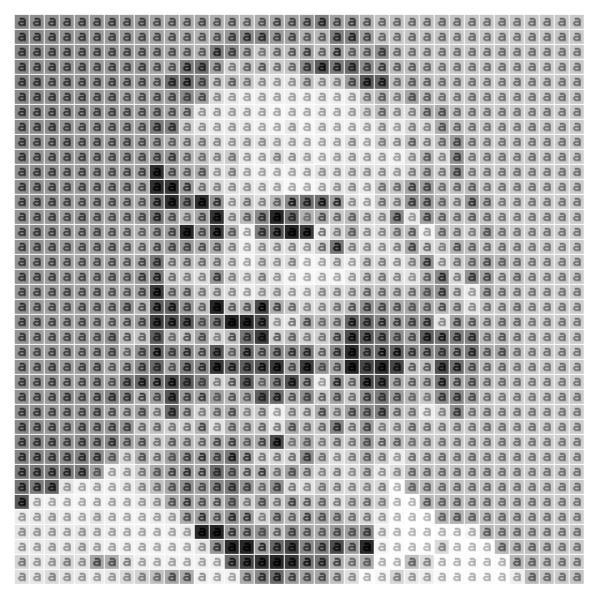
Como podemos ver, hemos estampado todo el rato la letra a. El último paso es ir cambiando el vestido del personaje letra, eligiendo el carácter pertinente para escribir un verso elegido.
En este caso, el verso será del mismo Whitman, de su Song of myself: «for every atom belonging to me as good belongs to you».
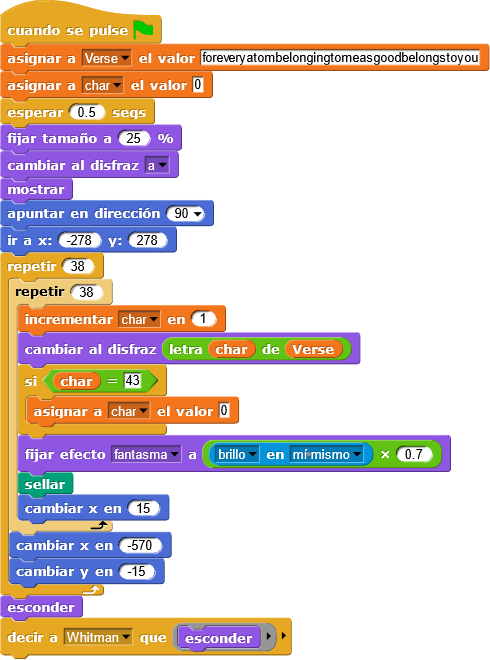
Colocaremos el verso dentro una variable denominada verse. Y también tendremos otra variable, char, para saber en qué carácter estamos en cada momento.
Las modificaciones en el código anterior son las siguientes:


Os animamos a hacer un proyecto similar a este. Podríais intentar cambiar los parámetros de transparencia, jugar con otros efectos (color, saturación, etc.), o estampar las letras siguiendo otras estructuras en lugar de la cuadrícula, o introduciendo errores y aleatoriedad, agregando movimiento, etc.