3.4. Interactividad con Snap!
3.5.1. Introducción
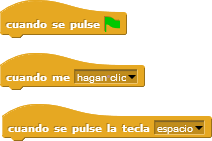
En alguno de los ejemplos y ejercicios que hemos visto hasta ahora ya habíamos añadido interactividad a nuestros proyectos, usando algunos bloques de eventos, como «cuando se pulse la bandera verde», «cuando se pulse la tecla X» o «cuando se clique este personaje». Con estos eventos creamos una interacción, ya sea por teclado o con el ratón.

Otra manera, algo más sofisticada, de añadir interactividad con Snap! es usando algunos de los bloques de sensores (bloques azul claro). Por ejemplo, el bloque «pregunta» nos permite hacer que nuestro personaje formule una pregunta, que el usuario del proyecto puede contestar usando el teclado. La respuesta que escribe el usuario queda guardada en la variable «respuesta» (esta variable no debemos crearla: existe por defecto en los bloques azul claro). Veamos un ejemplo sencillo.
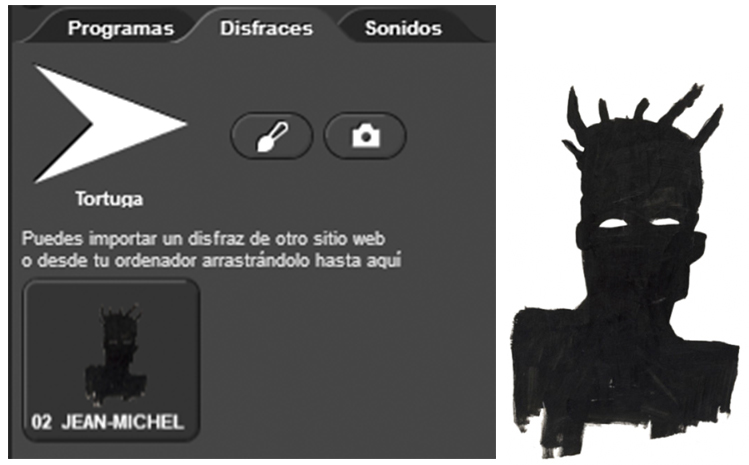
Crearemos un personaje usando una imagen que tengamos en el disco duro. Sencillamente debemos arrastrar la imagen a la sección de «vestidos». Si las imágenes que usamos tienen el fondo transparente, nos ahorraremos tener que recortarlo. En el ejemplo que compartimos a continuación hemos creado un personaje con un autorretrato de Jean Michel Basquiat (Self-portrait, 1983, https://www.pinterest.at/pin/431782683013498394/?lp=true).

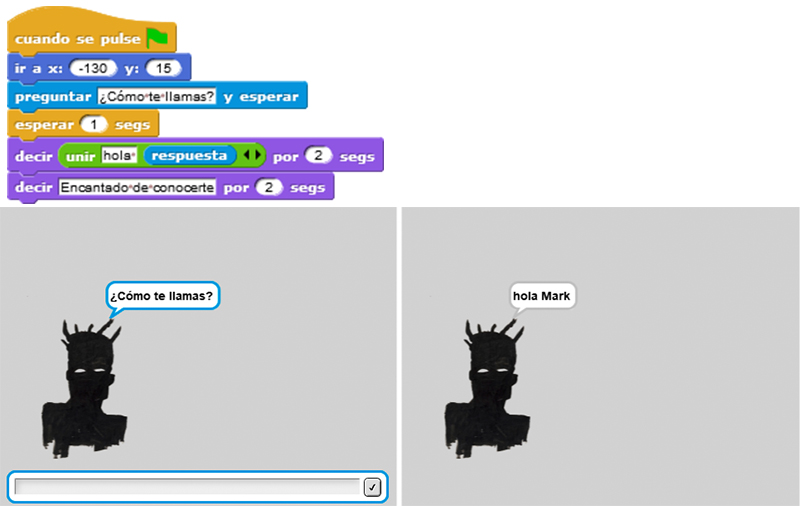
Crearemos un programa que desde el principio sitúe al personaje en la esquina inferior izquierda y después pregunte al usuario cómo se llama. Una vez que el usuario ha escrito su nombre con el teclado, el personaje lo saluda usando el nombre.

Fijaos en que aparte de los bloques «pregunta» y «respuesta», también hemos introducido un nuevo bloque de apariencia que sirve para hacer que los personajes digan (en un bocadillo tipo cómic) la cadena de caracteres que queramos. Además, como queremos que el personaje diga «hola» y el nombre del usuario, también hemos usado un bloque de operadores que nos permite unir dos cadenas de caracteres (en este caso «hola» más la respuesta del usuario).