2.5. Sistemas autónomos
2.5.3. Ejercicio 2: proyecto Snap! inspirado en George Nees

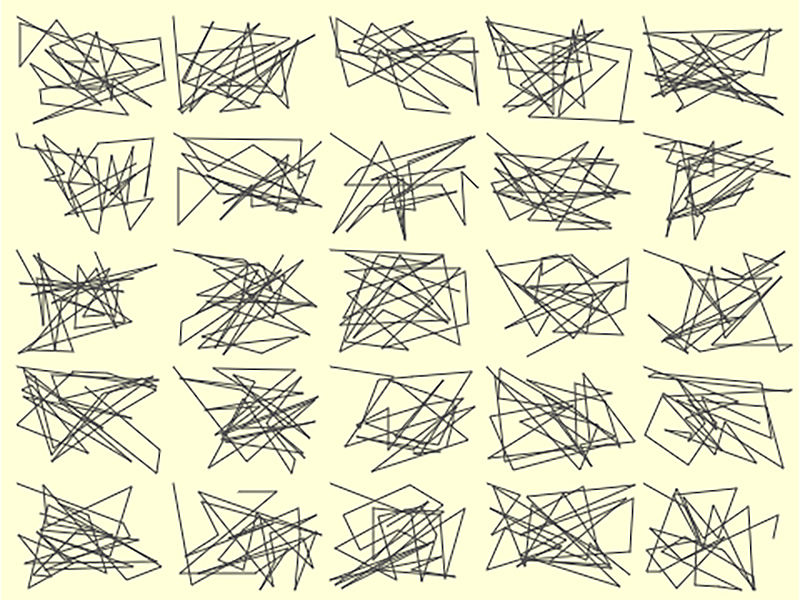
El alemán George Nees (1926-2016) es uno de los primeros estudiosos, teóricos y artistas del arte digital. Se le considera un pionero y fue el primero, junto con Friedrich Nake y Michael Noll, en exponer dibujos generados por ordenador en la exhibición «Computergrafik» de Stuttgart en febrero de 1965.
Estudió matemáticas, física y filosofía. Los primeros dibujos de Nees están basados en algoritmos y fueron imprimidos con un plóter. En sus obras se puede ver el interés por demostrar que la ciencia y el arte se fusionan: se han creado materialmente con un ordenador, pero en su esencia se encuentra la matemática. Influenciado por la estética de la información de Max Bense (una estética racional del objeto basada en la teoría de la información de Shannon), Nees completó su tesis doctoral en 1968. Su título, Generative Computergraphik, es una expresión del nuevo movimiento del arte y el diseño generativos. Después de jubilarse, se centró en investigar temas de coloración digital, pero también escribió varias novelas en las que expresaba su filosofía.
Haremos un ejercicio inspirado en una de sus primeras obras. Vemos que, igual que en el ejercicio de Hugonin, volvemos a tener un tipo de tabla con filas y columnas (esto lo solucionaremos con bucles). Y en cada posición deberemos dibujar unas cuantas líneas rectas de manera aleatoria pero sin pasar de unos ciertos márgenes. Dado que dentro de cada emplazamiento el personaje se va moviendo para generar el dibujo, guardaremos en dos variables X e Y la posición en la que empieza, de manera que a partir de estos valores iremos conociendo el margen del que no podemos pasar (esto será importante cuando debamos establecer valores máximos en la distancia aleatoria que avanza).
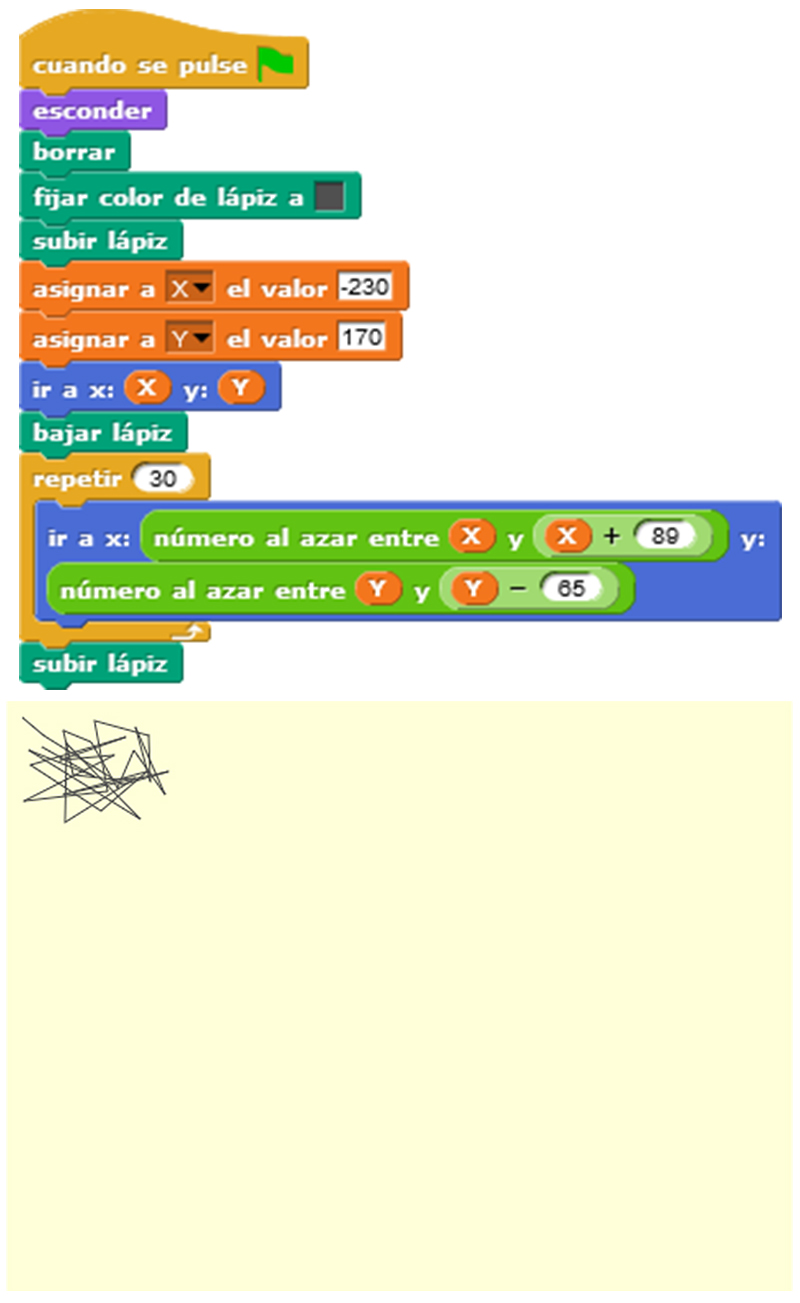
Empecemos dibujando un solo elemento, después ya nos preocuparemos de crear las filas y columnas.

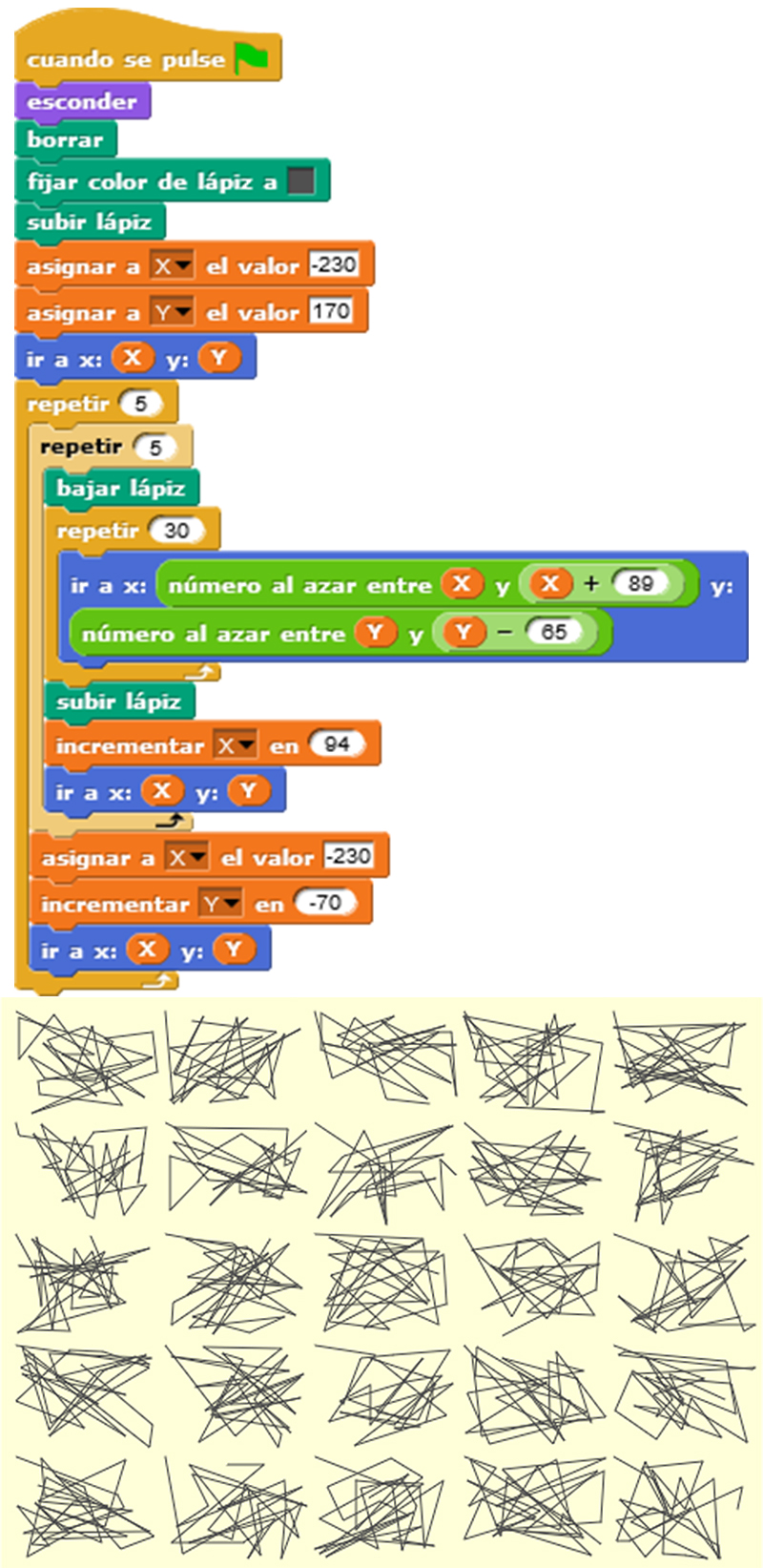
En el código anterior falta añadir un bucle que dibuje cinco veces el elemento creando una fila. Después de dibujarlo cada vez, debemos aumentar la X. Cuando ya tenemos una fila hecha, debemos repetirlo cinco veces disminuyendo la Y cada vez. El resultado es el siguiente:

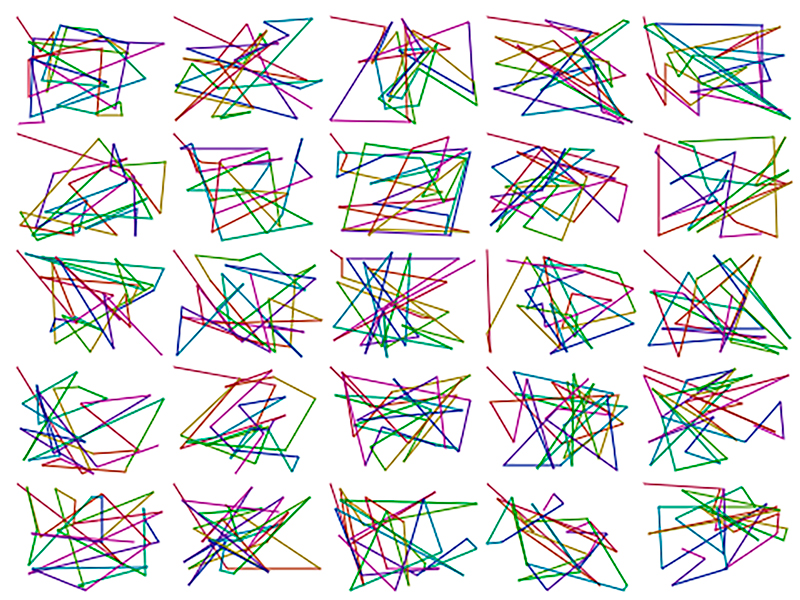
El ejercicio que os proponemos es que abráis el código del programa anterior y que lo modifiquéis para obtener un resultado como el de la imagen siguiente. Se trata de que en cada uno de los emplazamientos el personaje dibuje usando una línea de color diferente cada vez. Y los colores que aparecen en todos los emplazamientos son exactamente iguales. Tenéis que pensar qué instrucciones del menú lápiz usáis, y dónde las colocáis exactamente para producir este efecto.

Cuando tengáis vuestra versión, guardadla y compartidla.