1.4. Introducción a Snap!
1.4.2. Ejercicio 1: nos damos de alta y empezamos a programar
La mejor manera de entender cómo funciona Snap! es poniéndose a programar directamente. Para hacerlo, seguiremos los pasos siguientes:
- Vamos al entorno de programación, concretamente a la web principal de la comunidad Snap! (https://snap.berkeley.edu/), y hacemos clic en «Run Snap!» arriba a la izquierda.
- Snap! se ha traducido a muchas lenguas diferentes. Podemos utilizarlo en la que nos resulte más cómoda. Para hacerlo, solo debemos clicar el botón de preferencias (el tercer botón de arriba a la izquierda), hacer también clic en la lengua y elegir la que queramos.
- Para darnos de alta, hacemos clic en el segundo botón de arriba a la izquierda (nube), elegimos «Regístrate» y seguimos los pasos. Es importante darse de alta para poder compartir en línea los proyectos que iremos desarrollando.
- Ahora ya podemos empezar a explorar la interfaz. En concreto, en este ejercicio os pedimos que empecéis explorando los bloques de movimiento (bloques azul oscuro) y los de eventos (bloques amarillos). Los podéis arrastrar hacia el área central, conectarlos entre sí, clicarlos y observar qué ocurre en el escenario.
- Por ejemplo, ¿qué sucede si conectamos el bloque «Cuando se pulse la tecla espacio» al bloque «Muévete en 10 pasos»?

Veremos que cada vez que pulsamos la tecla espacio (o la que elijamos del menú desplegable), nuestro sprite (el personaje en forma de flecha) se moverá una distancia de diez «pasos» (la unidad de medida en Snap! son pasos) hacia donde apunte (por defecto, a la derecha). Si elegimos un número mayor, dará un salto más largo, y al contrario. Si ponemos números negativos, veremos que se mueve hacia atrás.
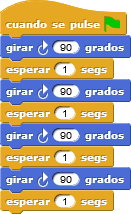
- Ahora tratemos de conectar el bloque «Cuando se pulse la bandera verde» con los bloques «Espera X segundos» y «Gira X grados a la derecha».

- Hemos creado un programa más largo conectando una secuencia de instrucciones. Si pulsamos la bandera verde (en la esquina derecha de arriba del escenario), nuestro sprite girará cuatro veces esperando un segundo al final de cada giro, de manera que veremos que da toda la vuelta (dado que 90° × 4 = 360°).
En Snap!, a los objetos que programamos para que se muevan y dibujen los hemos estado llamando «personajes» o «sprites». A veces también se utilizan los términos «objeto» o «tortuga». Todas estas denominaciones se refieren a lo mismo. Dentro del cuaderno, utilizaremos mayoritariamente la expresión «personaje». El término «sprite» es heredero del lenguaje Scratch, y «tortuga» del lenguaje LOGO. Dependiendo de la lengua usada, utilizamos más un término que otro. En inglés se usará mucho «sprite», y en catalán y castellano a veces se traduce como «objeto», pero hay que vigilar, porque este es un término que puede dar lugar a confusiones, ya que existe la «programación orientada a objetos», donde los objetos son unas entidades abstractas que se utilizan para separar diferentes componentes de un programa.