3.4. Interactividad con Snap!
3.5.4. Ejercicio 3: interacciones con Snap! y una cámara web
Snap! nos permite interactuar con la cámara web creando interacciones con unos bloques muy sencillos. Por ejemplo, estos dos sensores del menú no los teníamos antes:

El primero nos fija la transparencia que tendrá la imagen de la cámara web cuando lo activamos. El segundo nos sirve para percibir la cantidad de movimiento sobre el personaje que ejecuta la instrucción.
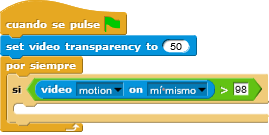
El programa siguiente activa la cámara fijando la transparencia al 50 % (veremos lo que capta la cámara, pero también nos dejará ver los personajes y el escenario), y después hace todo el rato («para siempre») que el personaje vaya «diciendo» la cantidad de movimiento que hay sobre él. Si lo ejecutamos y la cámara web nos apunta, podremos hacer movimientos sobre el personaje (por ejemplo, moviendo la mano) y ver qué valor de cantidad de movimiento generamos.

Si jugamos con los condicionales y el sensor de movimiento, podemos hacer que los personajes hagan ciertas tareas cuando detectan movimiento.

El ejercicio que os proponemos es que construyáis un proyecto Snap! con uno o más personajes que hagan una cosa u otra en función del movimiento que detecten.
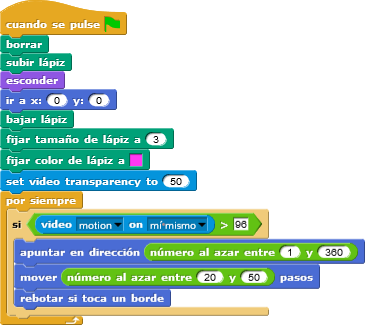
Por ejemplo, el programa siguiente (aquí tenéis el código) hace que el personaje (que está escondido) se ponga a dibujar aleatoriamente cuando detecta mucho movimiento (>96) sobre él.

Experimentad con la cámara, probad diferentes transparencias, poned más de un personaje, etc. Cuando tengáis el programa acabado, guardadlo y compartidlo.