4.5. Arte procesual
4.5.4. Ejercicio 5: dibujando y pintando a partir de fotografías


Proponemos abrir fotografías dentro de Snap! y crear obras aprovechando las herramientas que permiten detectar el color de los píxeles. Podemos tener un personaje (o más de uno) que se coloque en diferentes puntos de la fotografía, y que dependiendo del color del punto que esté tocando, dibuje una forma u otra, o la misma forma pero de diferentes tamaños, o diferentes colores, etc.
Para detectar el color de un determinado punto, tenemos que usar esta instrucción del menú «Sensores»:

Fijémonos en que podemos obtener el color en formato RGBA o, alternativamente, podemos obtener la tonalidad, la saturación y el brillo (así como la transparencia). La opción «en mí mismo» significa que detecta el color del punto en el que se encuentra el mismo personaje. Si está encima de otro personaje, detectará el color de ese personaje. Si está en el escenario, detectará el color del escenario. Otra posibilidad es utilizar «en puntero de ratón», una opción con la que detectaremos el color del punto que señala al ratón en ese momento.
Para poder dibujar sobre el escenario con el color que hemos detectado, deberemos usar la instrucción «fija X del lápiz», donde X es la tonalidad, saturación, brillo y transparencia. No podemos fijar el color del lápiz mediante un valor RGBA. Por lo tanto, deberemos detectar la tonalidad, la saturación y el brillo del punto en cuestión, y luego fijar estos tres valores en el lápiz.
Por ejemplo, así es como lo haríamos para fijar la tonalidad del lápiz detectando la tonalidad del punto en el que se encuentra el personaje:
![]()
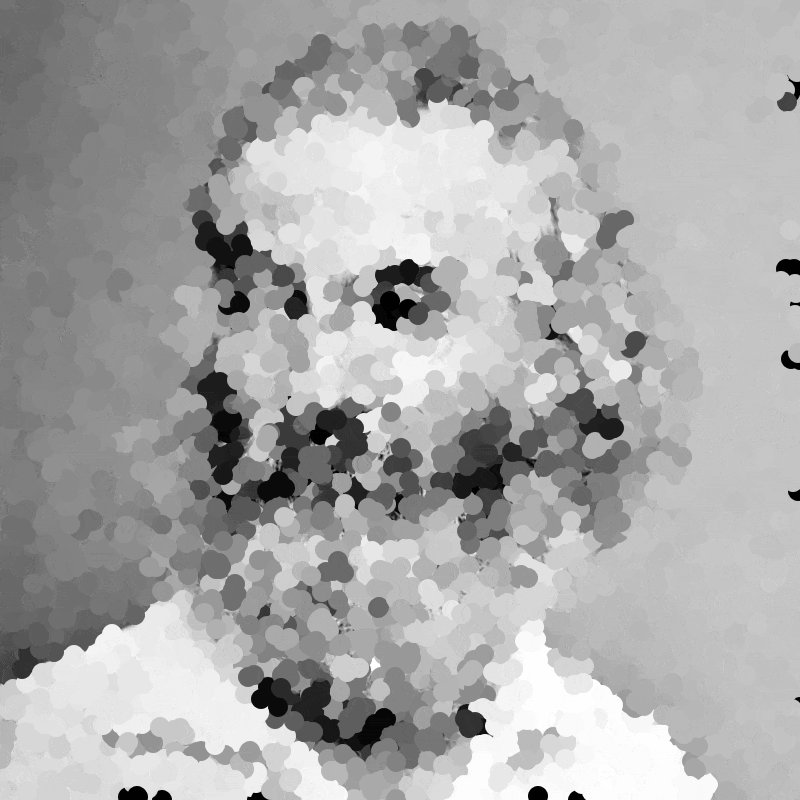
A partir de ahí se trata de explorar las posibilidades. Podemos empezar abriendo una foto como un escenario dentro de Snap!. En nuestro ejemplo estamos usando un retrato fotográfico de Walt Whitman. Y ahora podemos hacer un programa que recorra la imagen de izquierda a derecha y de arriba a abajo (imaginando una cuadrícula con filas y columnas), detecte el color de los puntos sobre los que se coloca, y dibuje un pequeño círculo de ese color en ese mismo punto. Al finalizar el programa, podemos ocultar el escenario para ver mejor el resultado de lo que hemos dibujado.
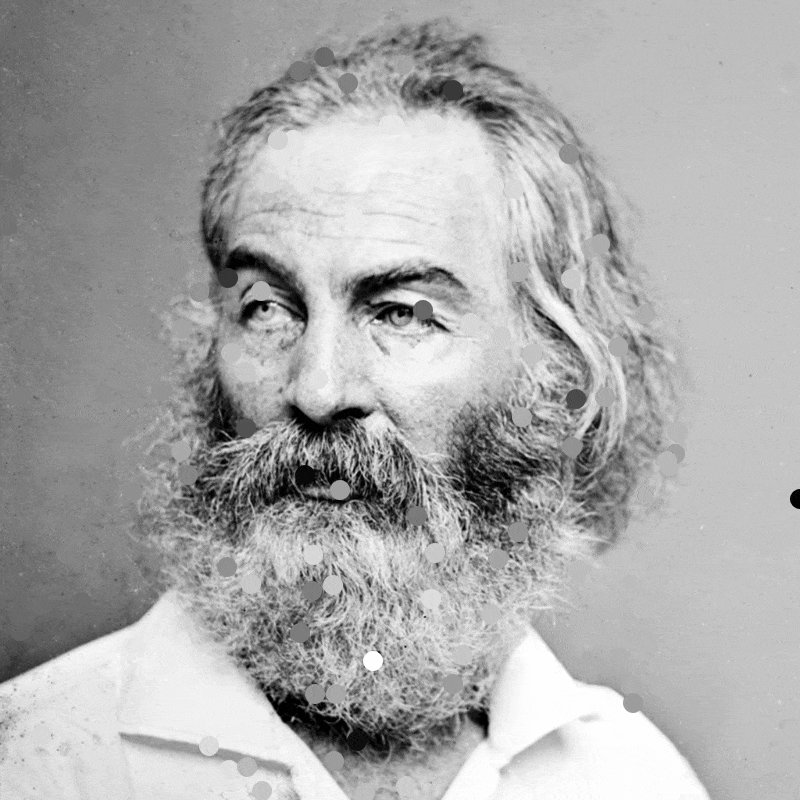
En el ejemplo hemos hecho un escenario de 800 x 800 píxeles, y dibujamos círculos de diámetro 20. Así que en cada fila nos movemos 40 veces avanzando 20 puntos. Y lo mismo para las columnas. Es por eso que tenemos un doble bucle de «Repite 40». Para dibujar círculos de diámetro 20, simplemente tenemos que bajar y levantar el lápiz con tamaño 20. Dado que nuestra imagen está en escala de grises, solo debemos tener en cuenta el brillo. En este caso, la tonalidad, la saturación y la transparencia no importan (las fijaremos en 0).



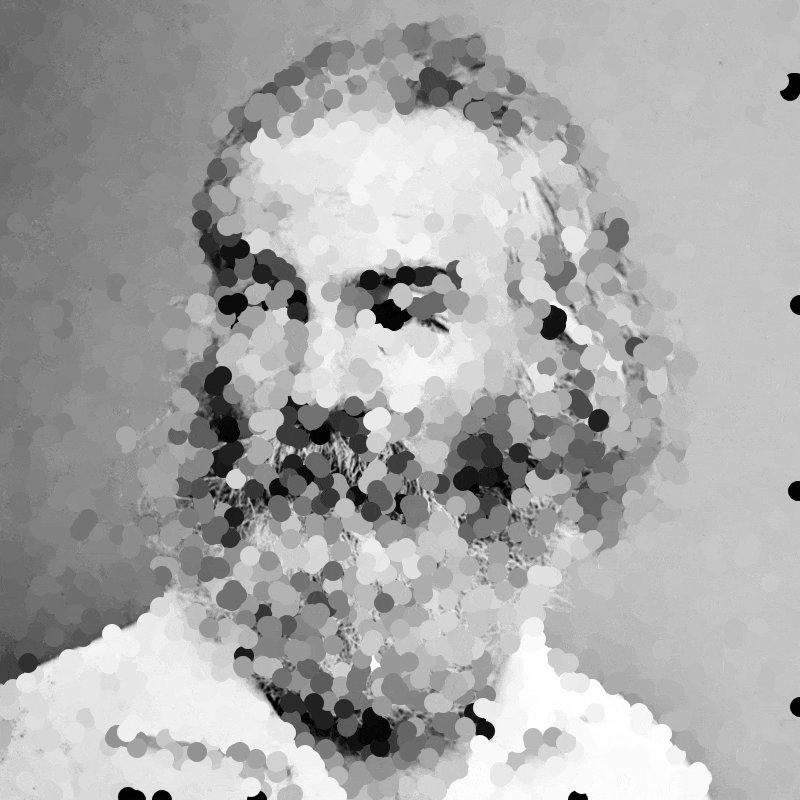
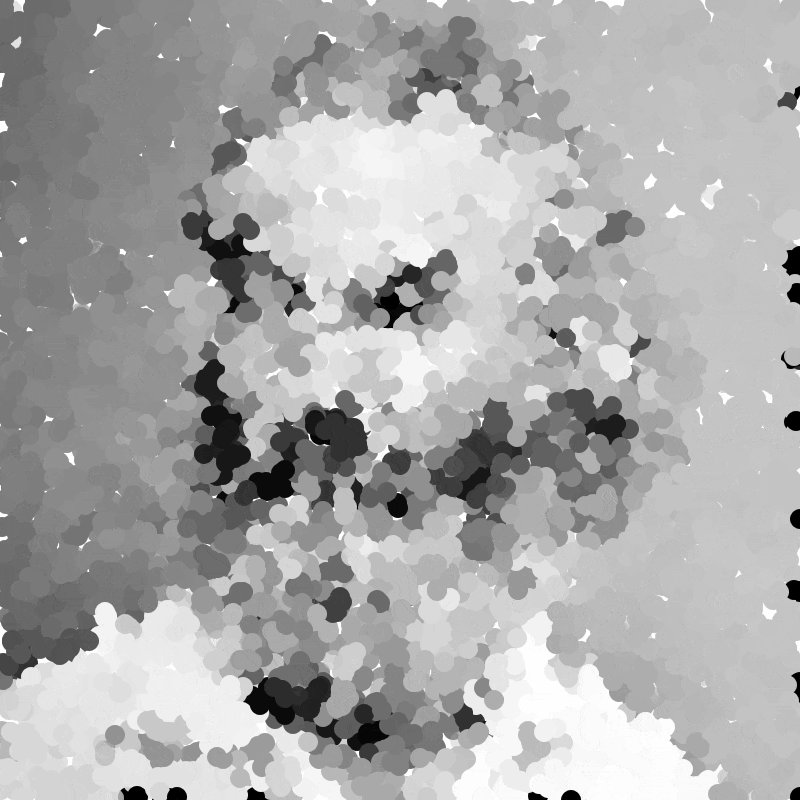
¿Qué pasaría si en lugar de una cuadrícula, saltásemos a puntos aleatorios en el escenario? Podemos explorar simplificando el programa anterior. Cambiemos los dos bucles por uno, donde repitamos tantas veces como queramos (en el ejemplo, 10.000) las siguientes instrucciones: ve a un punto aleatorio y dibuja un círculo con el brillo detectado en ese punto.


Si capturamos en vídeo el proceso de dibujo (o creamos un GIF animado, como el que se muestra aquí), podremos crear efectos muy interesantes. Debemos tener en cuenta que, en el ejemplo, llega un punto en el que la imagen se empieza a desdibujar, puesto que el personaje ha dibujado tantos círculos, que la mayoría de las veces ya no detecta el color original de la imagen del escenario, sino el color de los mismos círculos que ha dibujado, y esto va añadiendo ruido a la imagen final.
Proponemos jugar con estas ideas y crear un proyecto a partir de ellas. Podríamos añadir interactividad y hacer que aparezcan círculos donde vaya el ratón, o podríamos dibujar otras formas en vez de círculos, etc.