3.4. ¿Qué necesitáis?
3.4.5. Ejercicio 4: mosaicos generativos e interactivos

En este ejercicio proponemos programar mosaicos generativos y añadir algo de interactividad. Empezaremos dibujándolos, luego añadiremos la posibilidad de interactuar con el ratón, y finalmente exploraremos la idea de hacer diseños creados fuera de Snap! (a partir de fotografías, dibujos, etc.).
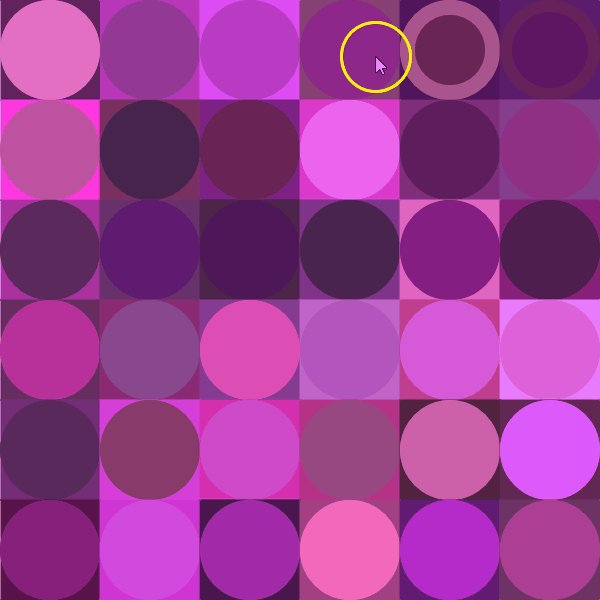
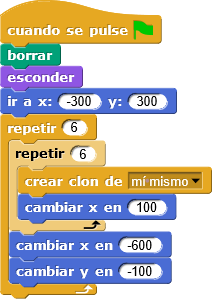
Podemos empezar imaginando un mosaico con baldosas cuadradas, cada una de un color diferente. Pensando ya en la interactividad, en vez de trabajar con un único personaje que dibuje todos los cuadrados y los pinte, trabajaremos con clones. En el ejemplo compartido (todo el código aquí), tenemos un escenario de 600 x 600 píxeles, y el mosaico tiene seis filas y seis columnas. Así pues, las filas y columnas tienen tamaño 100. Usaremos un doble bucle para crear clones de nuestro personaje y situarlos en el vértice superior izquierdo de cada una de las baldosas.

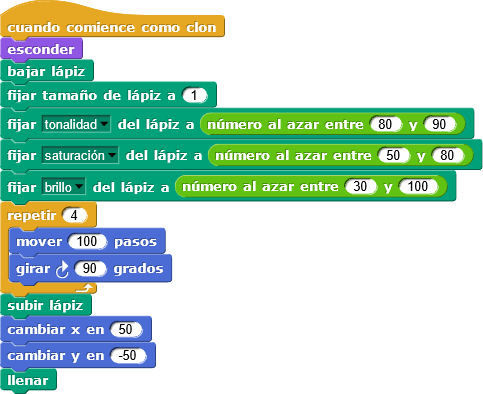
A partir de ahí, habrá que programar qué sucede cuando cada clon empieza a ejecutarse. En nuestro ejemplo vamos a hacer que cada clon dibuje un cuadrado (la baldosa) de 100 x 100. Estableceremos el color de manera aleatoria, jugando con los valores de tonalidad, saturación y brillo. Una vez dibujado el cuadrado, habrá que pintarlo del mismo color. Lo podemos hacer con la instrucción «rellena». Esto significa que primero tendremos que colocar el clon dentro del cuadrado, ya que cuando lo termina de dibujar vuelve a estar en el punto inicial (sobre la línea) y, por lo tanto, la instrucción rellanar no funcionaría. En el ejemplo, subamos el lápiz y movámonos 50 puntos hacia la derecha y 50 puntos hacia abajo (así estaremos en el centro). Es importante recordar subir el lápiz, porque de lo contrario, aunque nos movamos hacia el interior del cuadrado, seguiremos estando sobre la línea que dibujamos y rellenar no funcionará.


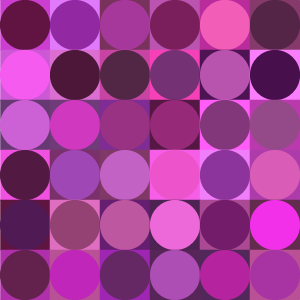
Cada vez que hagamos clic en la bandera verde, el mosaico será diferente, pero los colores serán similares debido a los umbrales que se han utilizado al elegir la tonalidad, la saturación y el brillo.
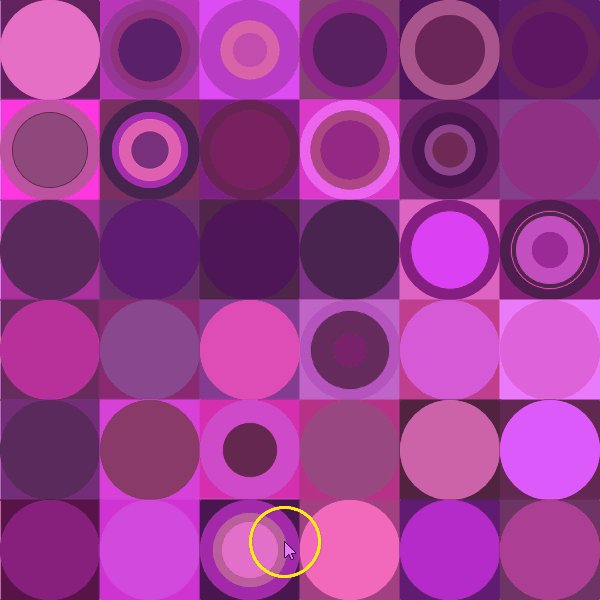
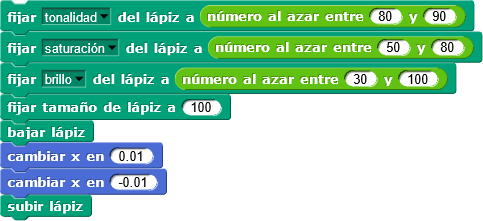
Ahora podemos seguir dibujando un círculo de diámetro 100 dentro de cada una de las baldosas del mosaico. Cada clon ya está ubicado en el centro del cuadrado, por lo que hacer los círculos es muy sencillo, solo tenemos que continuar el código haciendo que vuelva a fijar un color aleatorio, y que baje y suba el lápiz (habiendo establecido el tamaño del lápiz en 100). De hecho, con Snap!, cuando queremos hacer un punto, sea del tamaño que sea, no basta con bajar y subir el lápiz. Una vez bajado, tenemos que hacer un pequeño movimiento. Por esto, en el ejemplo, se aumenta la X en 0,01 y disminuye nuevamente de inmediato.


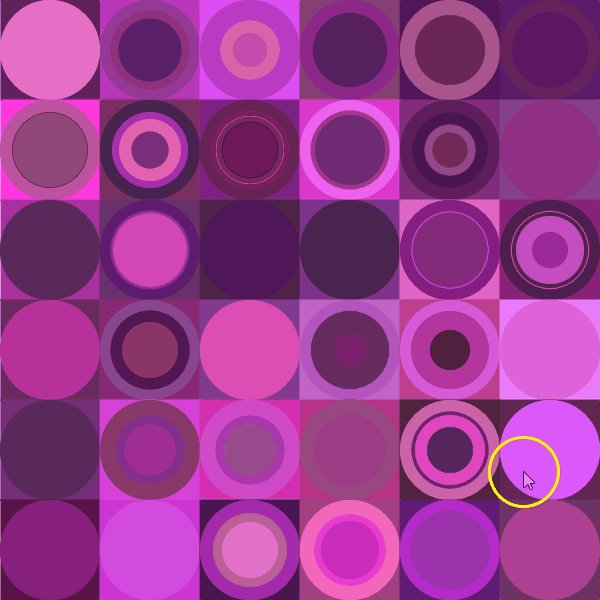
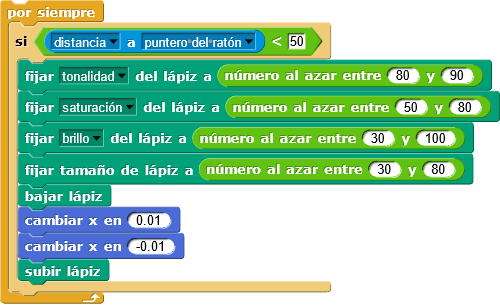
Hasta ahora, lo que hemos hecho es dibujar un mosaico con cuadrados y círculos, con colores aleatorios pero de una gama cromática cercana. Ahora, añadiremos interactividad. La idea es que cuando pasemos el ratón sobre el mosaico, este cambie. En concreto, haremos que cuando el ratón esté sobre una baldosa, esta dibuje un nuevo círculo, de tamaño y colores aleatorios, pero más pequeño que el primer círculo que ha pintado.
Lo hará con un bucle para siempre, un condicional y un bloque del menú sensores: «distancia a puntero del ratón». Dado que los clones todavía están en el centro de cada baldosa, para detectar si el ratón está en la baldosa, tendremos que controlar cuándo la distancia entre el clon y el ratón es inferior a 50.
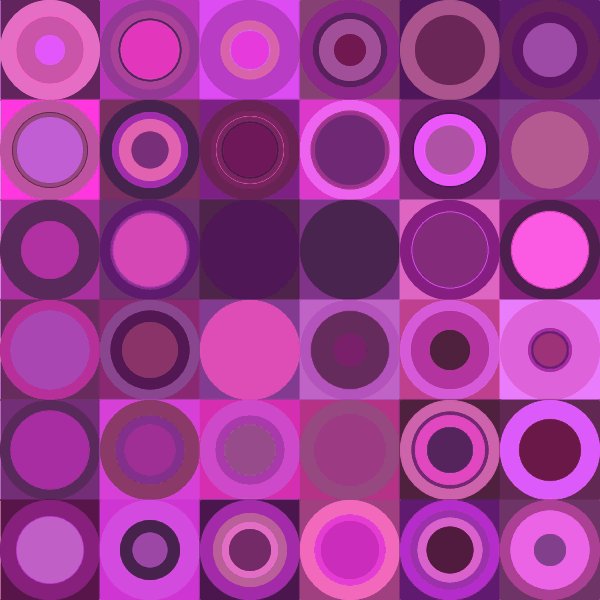
Después, sencillamente volvemos a fijar un nuevo clon aleatorio, y volvemos a pintar un círculo, dando al lápiz un tamaño aleatorio menor de 100.

Proponemos que, con esta idea, construyamos nuestro propio mosaico, cambiando el tamaño, las formas, los colores y jugando con otras maneras de hacerlo interactivo. Por ejemplo, podríamos pensar en cómo combinar el mosaico con música.
Un tema que también podemos explorar es usar imágenes propias para hacer las baldosas. Es decir, en lugar de dibujar las formas con Snap!, podemos trabajar con una foto o dibujo que hayamos hecho, cortándolo en imágenes más pequeñas (con un editor gráfico) y luego abriendo cada imagen como un personaje dentro de Snap!, colocándolos en forma de cuadrícula. Cada personaje podría tener diferentes «vestidos» o podríamos modificar su color o transparencia jugando con los efectos del menú de «apariencia». A continuación tenemos un ejemplo de Genoma poético.