3.6. Interactividad con el mundo físico: introducción a ED1
3.6.5. Ejemplo: trabajamos con sensores
Hasta ahora hemos visto cómo trabajar con los actuadores o outputs de la placa ED1, es decir, su propia pantalla. Ahora empezaremos a trabajar y experimentar con sensores o inputs. Como hemos visto al empezar este apartado, lo interesante de los microcontroladores como ED1 es que nos permiten interactuar con el mundo físico gracias a los sensores incorporados al microcontrolador o bien con sensores externos que podamos añadir.
Integrado a la ED1 encontramos un sensor que nos indica (devuelve) la inclinación de la placa. Haremos una primera actividad sencilla para aprender cómo funciona este sensor.
Podemos copiar el siguiente código o cargarlo de Archivo > Abre > Ejemplos > Balance.ubp
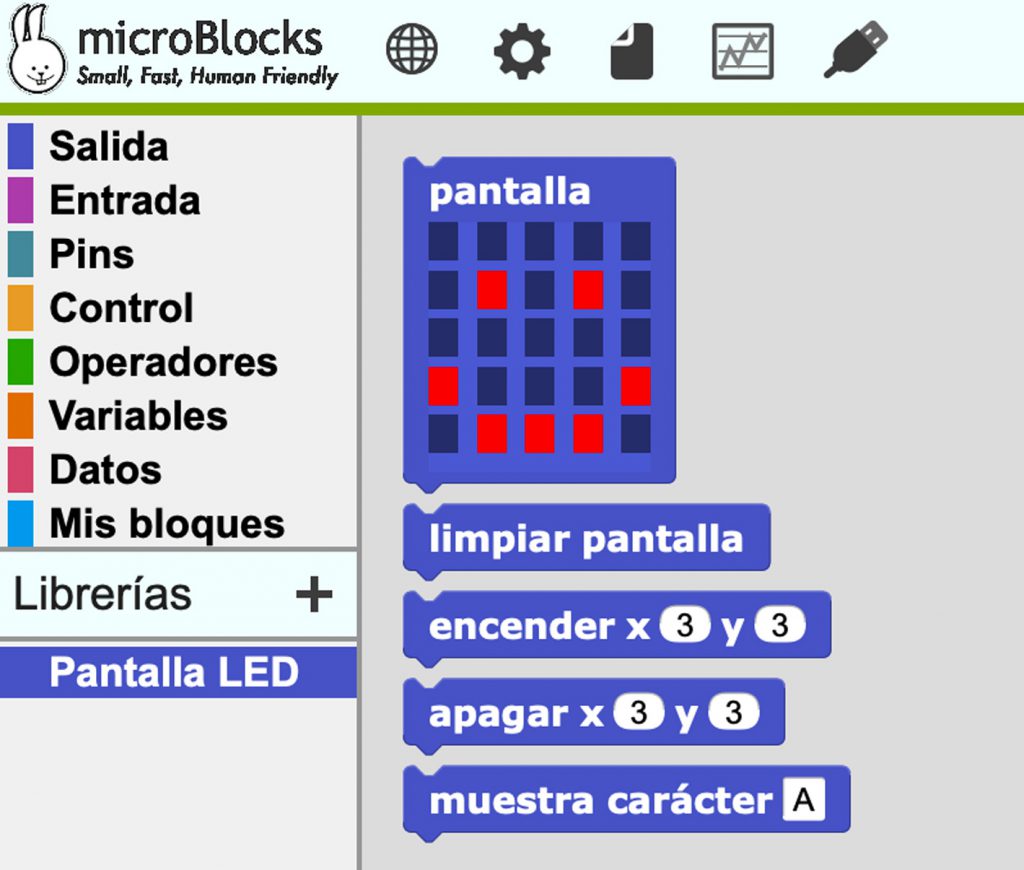
Como veremos, el proyecto ha importado directamente las librerías «Sensores básicos» y «Pantalla LED» que se utilizarán en el código. Cuando guardemos un código en MicroBlocks que utiliza una librería concreta, al volverlo a abrir se importa directamente. En este caso, para pintar en la pantalla de nuestra ED1, lo haremos a través de la librería «Pantalla LED» y no la TFT como hemos utilizado en el apartado anterior.
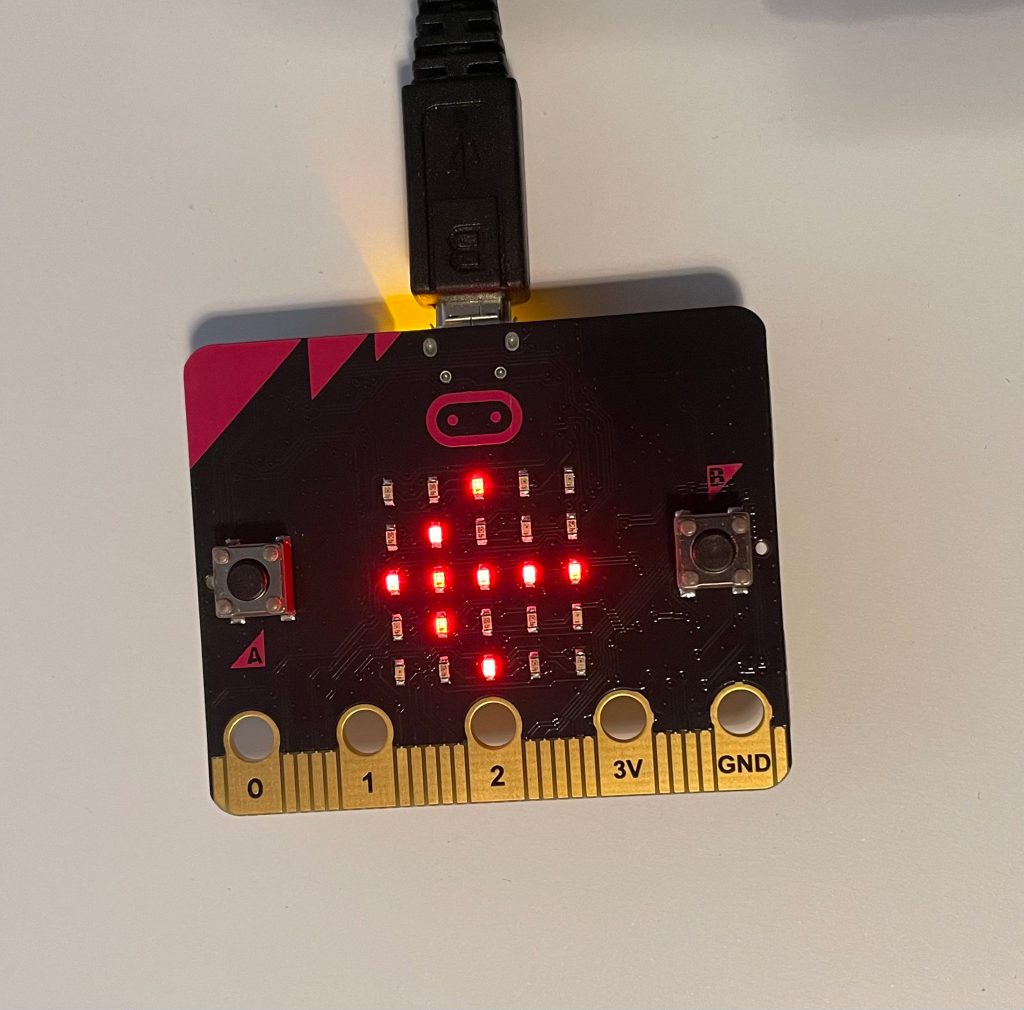
La principal diferencia entre estas dos librerías para pintar la pantalla es que están hechas por componentes distintos. La TFT nos permite utilizar una pantalla de cristal líquido, como la que tiene nuestra ED1, y a la cual podemos mostrar gráficos complejos como imágenes o dibujos. Las pantallas LED, en cambio, son pantallas compuestas por matrices de módulos LED limitados. Aquí tenemos una imagen de ejemplo de una pantalla micro:bit con una matriz de LED mostrando el dibujo de una flecha:

Cuando importemos una librería, si clicáis encima de esta, veremos que en sus bloques importados aparece el bloque «pantalla» que corresponde a la matriz de LED de la imagen anterior:

Con la librería «Pantalla LED» podemos trabajar con la pantalla de la ED1 como si fuera una pantalla LED. Lo que hace esta librería es dividir la pantalla TFT de la ED1; el resultado de la división es una matriz de 5×5 «píxeles». Más adelante, veremos cómo estos «píxeles» son en realidad unos cuadrados bastante más grandes que un píxel real.
En el código Balance.ubp, veremos la siguiente programación:

El código utiliza la librería «Pantalla LED» para «encender» un LED de la matriz simulada en la pantalla TFT de la ED1 (que nosotros veremos como un cuadrado verde), y moverlo por la pantalla en X e Y según la inclinación de la placa. Podéis mover la placa para ver la interacción con el sensor.

Ahora os proponemos una segunda actividad un poco más compleja utilizando este sensor, donde deformaremos un polígono de forma dinámica con la inclinación de la placa. Los vértices del polígono cambian al sacudir la placa.
En vuestro entorno de MicroBlocks, podéis cargar el código de Archivo > Abre > Ejemplos > by board > Citilab ED1 and M5Stack > Dynamic Polygons.ubp
Para acceder a los sensores internos de la placa, debemos trabajar con los módulos de la sección «Sensores básicos» de la sección de librerías (no es necesario que descarguemos librerías, ya vienen por defecto como en el ejemplo anterior).
Puesto que es un código relativamente complejo, repasaremos qué hace cada parte de los bloques. No os preocupéis si no lo entendéis completamente en este punto del curso, ya que se trata de un programa avanzado. Sin embargo, nos sirve para presentar las capacidades más complejas de MicroBlocks y ED1, y os recomendamos volver a revisar el ejemplo más adelante.
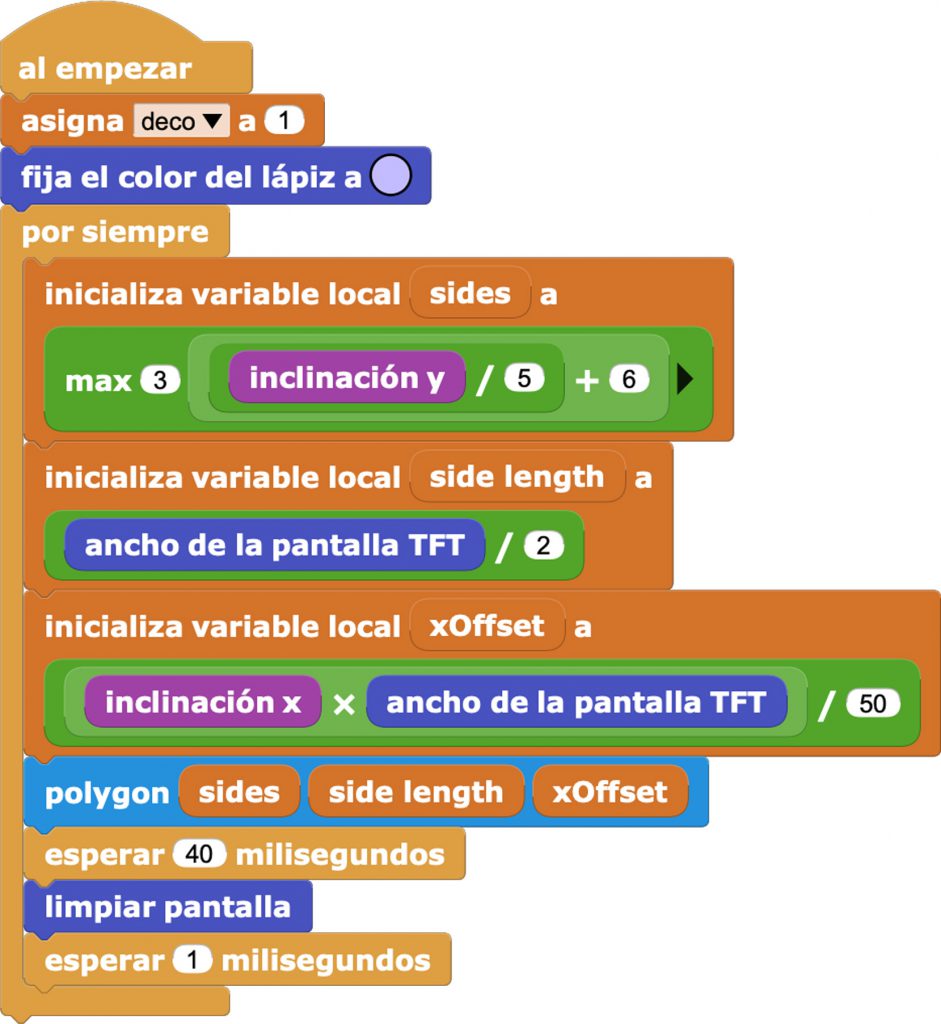
El programa tiene dos partes diferenciadas: los bloques de la derecha, que generan el polígono, y los de la izquierda que son acciones asociadas a algunas interacciones concretas.

La parte de generación del polígono (derecha), empieza por iniciar, en los dos primeros bloques, las variables de medida y color del polígono.
Después, se crea un bucle que se ejecuta por siempre, donde encontramos tres acciones principales antes de dibujar el polígono:
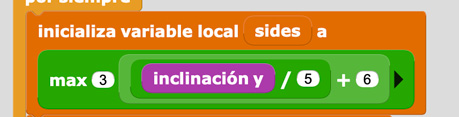
- La primera detecta la inclinación Y de la placa y transforma esta inclinación en el número de sides o caras del polígono.

- La segunda asigna la medida de las caras para que se ajusten a la medida de la pantalla. Lo mínimo es un triángulo, lo máximo es 100/5 + 6 = 26, casi un círculo.

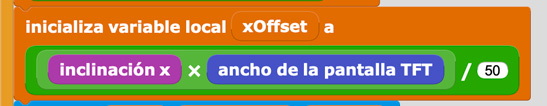
- La tercera coloca el polígono en el centro de la pantalla. El polígono se va moviendo por este eje en función de la inclinación X.

La parte más complicada es el cálculo de la distancia para cada paso y así conseguir que el polígono no salga de la pantalla.
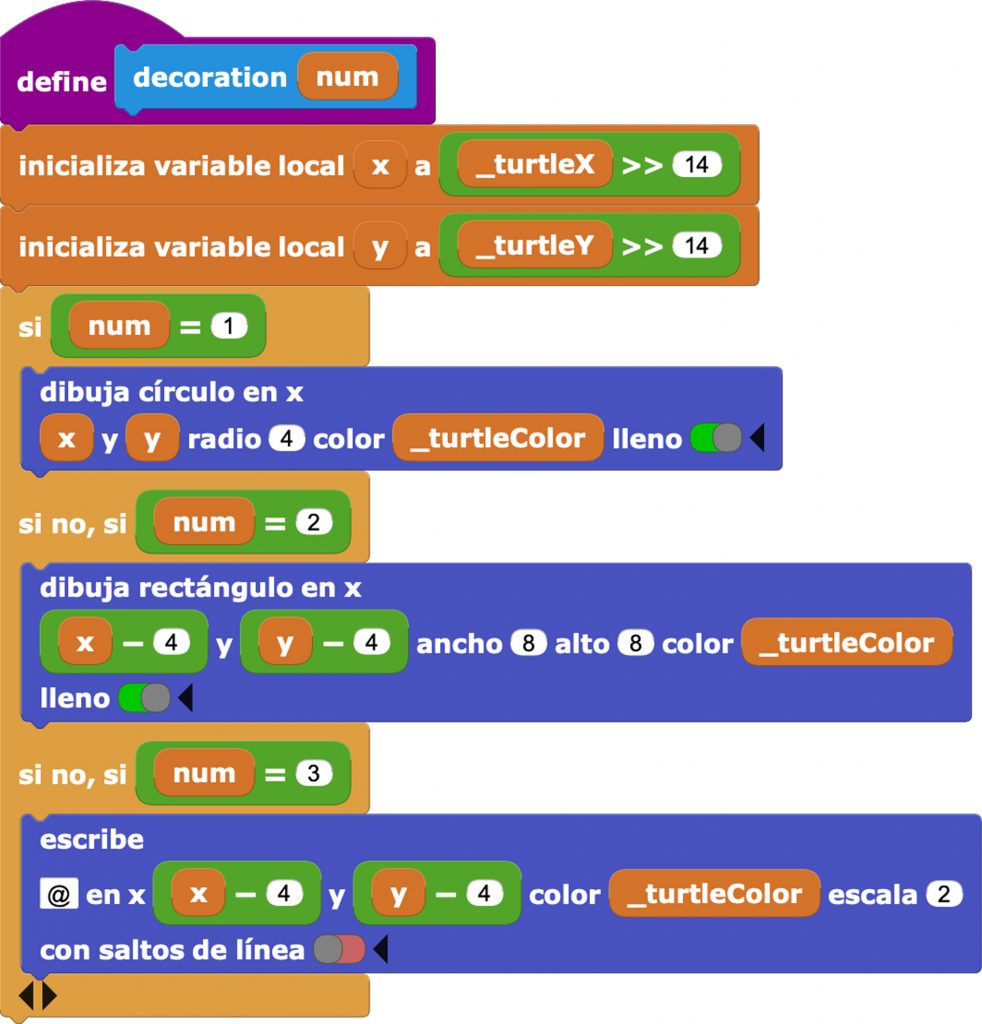
También tenemos un bloque personalizado, que hemos llamado polygon, que dibuja el polígono a partir de la actualización de las variables correspondientes al número de caras, medida y posición (sides, size y xoffset). Para ver la definición del polígono, podemos clicar con el botón derecho encima del bloque polygon y nos aparecerá la opción de «muestra la definición del bloque» que abrirá el código que dibuja el polígono.

Dentro del bloque polygon, encontramos también un bloque personalizado llamado decoration, que se ocupa de la decoración de los polígonos (los puntitos que unen las líneas).