3.4. Interactividad con Snap!
3.5.3. Ejercicio 2: añadimos un botón virtual a nuestro programa
Otra manera de hacer que los usuarios interactúen con nuestros programas es añadir botones que deban pulsar.
Con Snap! podemos crear un personaje que sea un botón. Podríamos dibujarlo nosotros o coger uno de alguna librería pública en internet.
Una vez que tenemos al personaje botón añadido a nuestro programa, deberemos usar el bloque «Cuando se clique este personaje» y definir qué queremos que pase.
En este ejercicio os pedimos que abráis este ejemplo, donde hay dos personajes que deben acabar de programarse. El primero hará de pincel, que pintará algo cada vez que el segundo sea pulsado.
Pensad que nos interesa que el pincel actúe cuando se pulse el botón. Pero el pincel no sabrá cuándo actuar si no se lo decimos. Será necesario, por lo tanto, que los personajes se comuniquen entre ellos, y que cada vez que se pulse el botón se mande el mensaje «dibuja» al pincel.
Con Snap! podemos enviar mensajes usando el bloque «Envía a todos» y recibir mensajes con «cuando reciba».
![]()
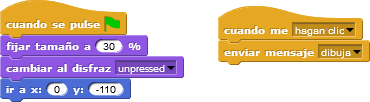
Por ejemplo, en el programa que os pedimos que modifiquéis, el personaje botón hace sencillamente esto:

Es decir, se sitúa en un punto concreto del escenario y espera que lo cliquen. Cuando lo clican envía el mensaje «dibuja».
Fijaos en que este personaje tiene dos vestidos (dos apariencias): «pressed» y «unpressed». La primera modificación que os pedimos que hagáis es que, cuando se pulse el botón, aparte de enviar el mensaje, también cambie de vestido en un espacio de tiempo muy corto (dando la sensación visual de que lo hemos pulsado) y reproduzca algún sonido.
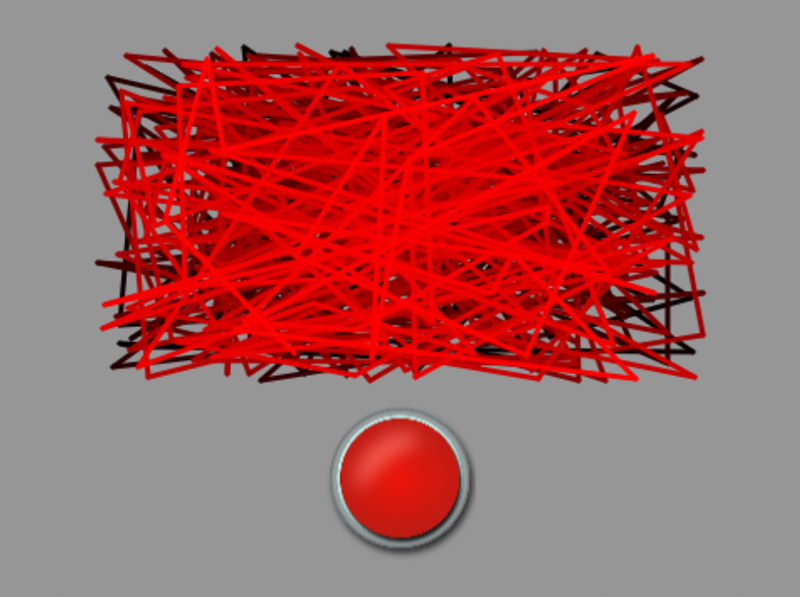
En cuanto al personaje pincel, os pedimos que lo modifiquéis para que cada vez que pulsamos el botón dibuje un patrón aleatorio de líneas que vayan cambiando de intensidad y/o color, dando un resultado similar al que reproducimos a continuación.

Una vez que tengáis vuestra versión con las modificaciones hechas, guardadla y compartidla.