3.5. Interactividad con el mundo físico: introducción a micro:bit
3.5.2. El entorno de programación MakeCode
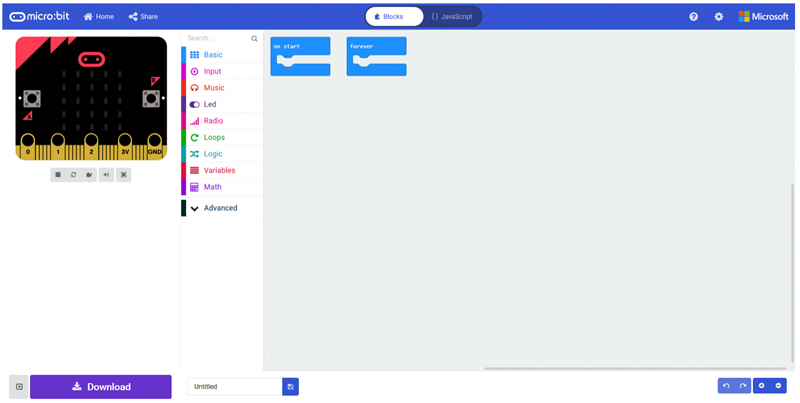
Empezaremos familiarizándonos con el entorno MakeCode, que será el que usaremos para programar los ejemplos y ejercicios. Lo primero que debéis hacer es ir a esta dirección https://makecode.microbit.org/#editor y veréis esto:

Dado que si habéis ido siguiendo los retos previos ya conocéis Snap!, este entorno no os resultará del todo extraño. Como Snap!, también consiste en unos menús en los que obtenemos bloques de diferentes tipos (el área central) y tenemos un espacio donde colocarlos (el área amplia de la derecha). En esta área de trabajo siempre encontraremos por defecto dos bloques ya colocados: «on start» y « forever». Las instrucciones que podemos dar dentro de «on start» serán ejecutadas justo cuando empiece el programa, y las podemos usar para inicializar todo lo que sea necesario. Las instrucciones que ponemos dentro de «forever» se ejecutarán de manera continuada hasta que detengamos el programa (igual que pasaba con Snap!).
En la parte izquierda tenemos una imagen de la micro:bit. Esta parte es un simulador donde iremos viendo lo que programamos antes de descargarlo en nuestra tarjeta.
Junto al logotipo de Microsoft hay un botoncito de opciones, desde el que podemos acceder a «idioma» y elegir el que más nos guste de los disponibles.
Arriba, en la parte central, hay dos pestañas que nos permiten elegir entre «Bloques» y «Javascript». Si clicamos en «Javascript», podremos ver la traducción textual en lenguaje Javascript del bloque que hemos ido colocando. Si tenemos elegida la pestaña «Javascript» y conocemos este lenguaje, también podemos escribir directamente las instrucciones e ir construyendo nuestro programa. De momento, empezaremos a aprender a programar usando los bloques.