2.5. Sistemas autónomos
2.5.2. Variables
En programación se usan variables para ir guardando los datos que necesitamos. Son como cajones donde podemos guardar números o cadenas de caracteres. Podemos acceder a ellos cuando queramos, comprobar su contenido y/o cambiarlo.
Con Snap! es muy fácil crear variables y utilizarlas. Estos son los bloques que podemos usar para gestionarlas.

Haciendo clic en «Crea una variable», podemos crear una nueva, a la que deberemos darle un nombre, y decidir si será accesible solo desde el personaje donde lo estamos creando o también desde todos (en general, para programas no muy complejos, la opción accesible desde todos será la más cómoda).
Una vez creada, la nueva variable nos aparecerá en este mismo menú y ya la podremos usar.
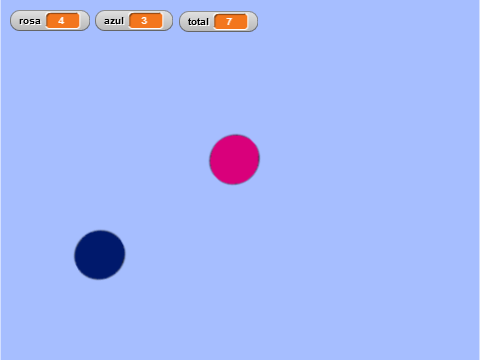
Veremos cómo se utilizan con un ejemplo muy sencillo. Es un proyecto donde hay dos personajes: una bola rosa y una azul. Estas bolas se mueven todo el rato por el escenario, y cada una tiene asociada una variable que va contando el número de veces que hemos hecho clic encima con el ratón. Además, hay una tercera variable que muestra todo el rato la suma de las otras dos variables.

Para hacerlo, debemos empezar creando dos personajes, en este caso dos círculos de diferentes colores. Lo podemos hacer exactamente igual que hemos hecho al crear el rectángulo del ejercicio inspirado en Hugonin. Después debemos crear las tres variables: una que se llame «rosa», que guardará el número de clics realizados sobre el círculo rosa; una que se llame «azul», que guardará el número de clics hechos sobre el círculo azul, y una que se llame «total», que guardará la suma de clics en los dos círculos. A partir de aquí, la programación es muy sencilla.

El código mostrado es para programar el círculo rosa. Fijémonos que inicializamos el valor de la variable «rosa» en 0, e indicamos al personaje que se mueva siempre. Después, usando un bloque de eventos, establecemos que, «cuando se clique este personaje», sumamos 1 en la variable. Y asignamos para siempre a «total» el valor de «rosa» más «azul».
El círculo azul lo programamos exactamente igual, pero no es necesario que vayamos actualizando la variable «total». Basta con que lo hagamos en uno de los personajes. Pasar código de un personaje a otro es muy fácil. Solo debemos arrastrar los cortes de código que queramos sobre el personaje donde queremos que aparezcan. Esto hace más ágil la programación cuando hay muchos personajes que realizan acciones iguales o similares.
Tendremos, pues, dos personajes funcionando en paralelo (los dos círculos), pero además en el código del círculo rosa hay dos pequeños programas que se ponen en marcha con la bandera verde y que funcionan en paralelo todo el rato: uno para inicializar la variable e ir moviendo el círculo, y otro para ir actualizando el valor de «total».
Repasemos, pues, todo lo que hemos aprendido con un ejercicio en el que emplearemos bucles, aleatoriedad y variables.