1.4. ¡Introducción a Snap!
1.4.9. Ejercicio 3: nested loops
Lo que tienen de interesante los bucles es que podemos poner unos dentro de otros (nested loops). Por ejemplo, podemos dibujar tres cuadrados usando dos bucles: uno para dibujar el mismo cuadrado y otro para repetirlo las veces que haga falta.
El siguiente código Snap! dibuja tres cuadrados girando 120° cada vez que acaba uno y cambiando de color.

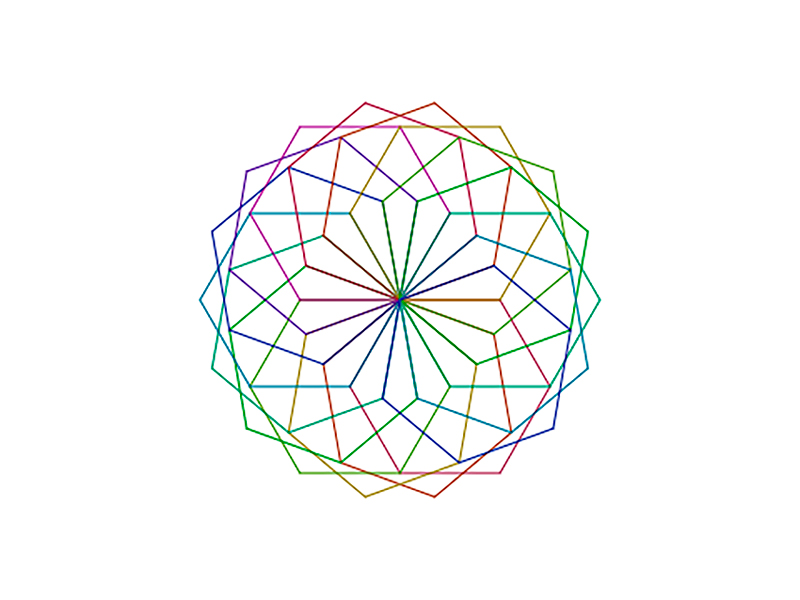
El ejercicio que os proponemos es dibujar una figura parecida a la siguiente:

Se trata exactamente de un hexágono repetido dieciocho veces cambiando de color cada vez.
Para crear un hexágono, deberéis usar un «Repite 6 veces» y tendréis que descubrir qué ángulo giráis cada vez. Es muy sencillo: fijaos en que en el caso del cuadrado giramos 4 veces 90° para conseguir hacer un total de 360°. Para dibujar cualquier polígono regular, sencillamente deberéis mandar repetir tantas veces como lados tenga la figura, y en cada iteración girar 360° divididos por el número de lados.
Una vez que hayáis creado el hexágono, solo hará falta que añadáis otro bucle que lo rodee, definiendo cuántos hexágonos dibujaréis, cuántos grados giraréis entre uno y otro, y cómo haréis los cambios de colores.
Si queréis ir más rápido, podéis abrir el código del ejemplo de los tres cuadrados y modificarlo para que sean hexágonos.